HTML5 and CSS3 Masterclass: In-depth Web Design Training with Geolocation, the HTML5 Canvas, 2D and 3D CSS Transformations, Flexbox, CSS Grid, and More (English Edition): Nixon, Robin: 9789355511218: Amazon.com: Books

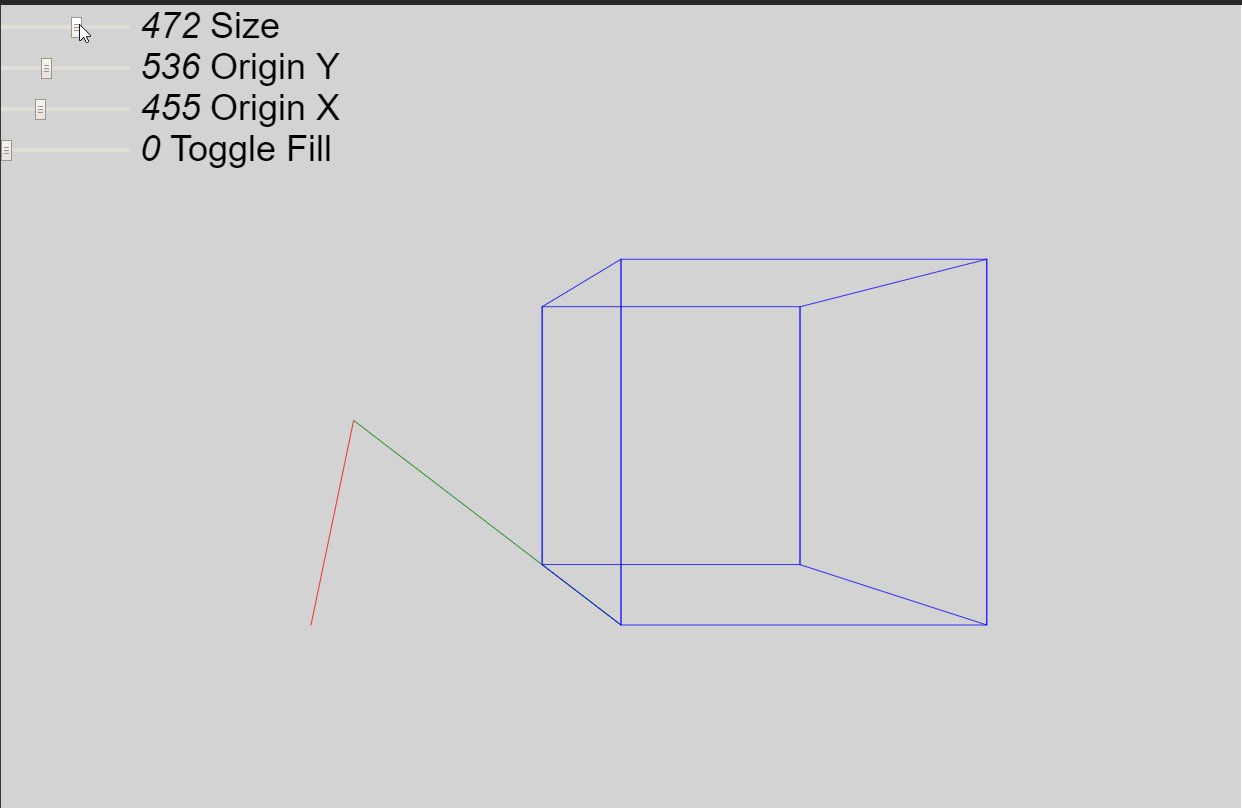
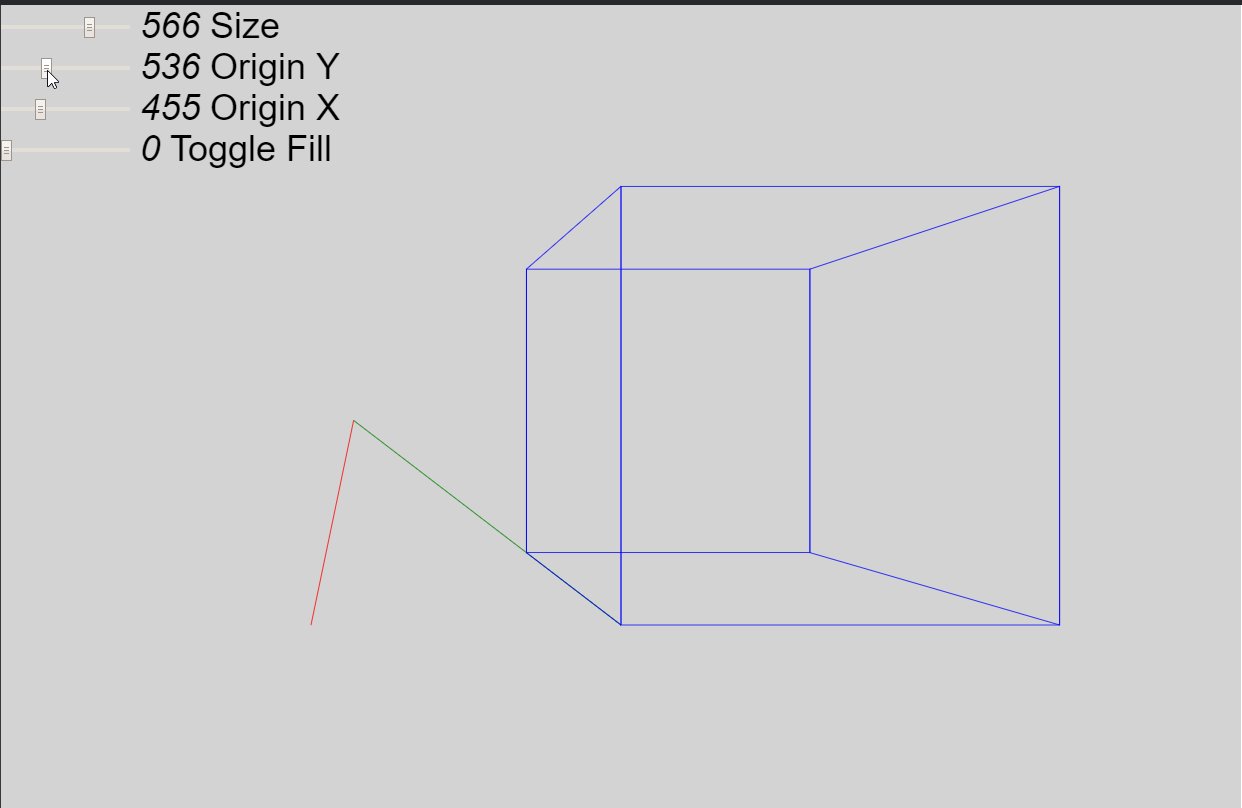
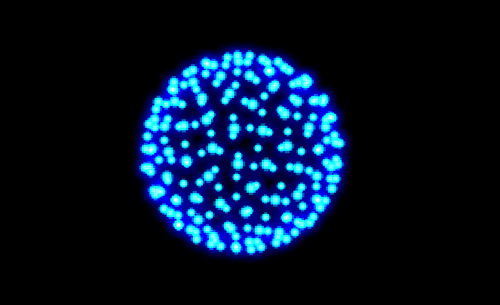
3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer

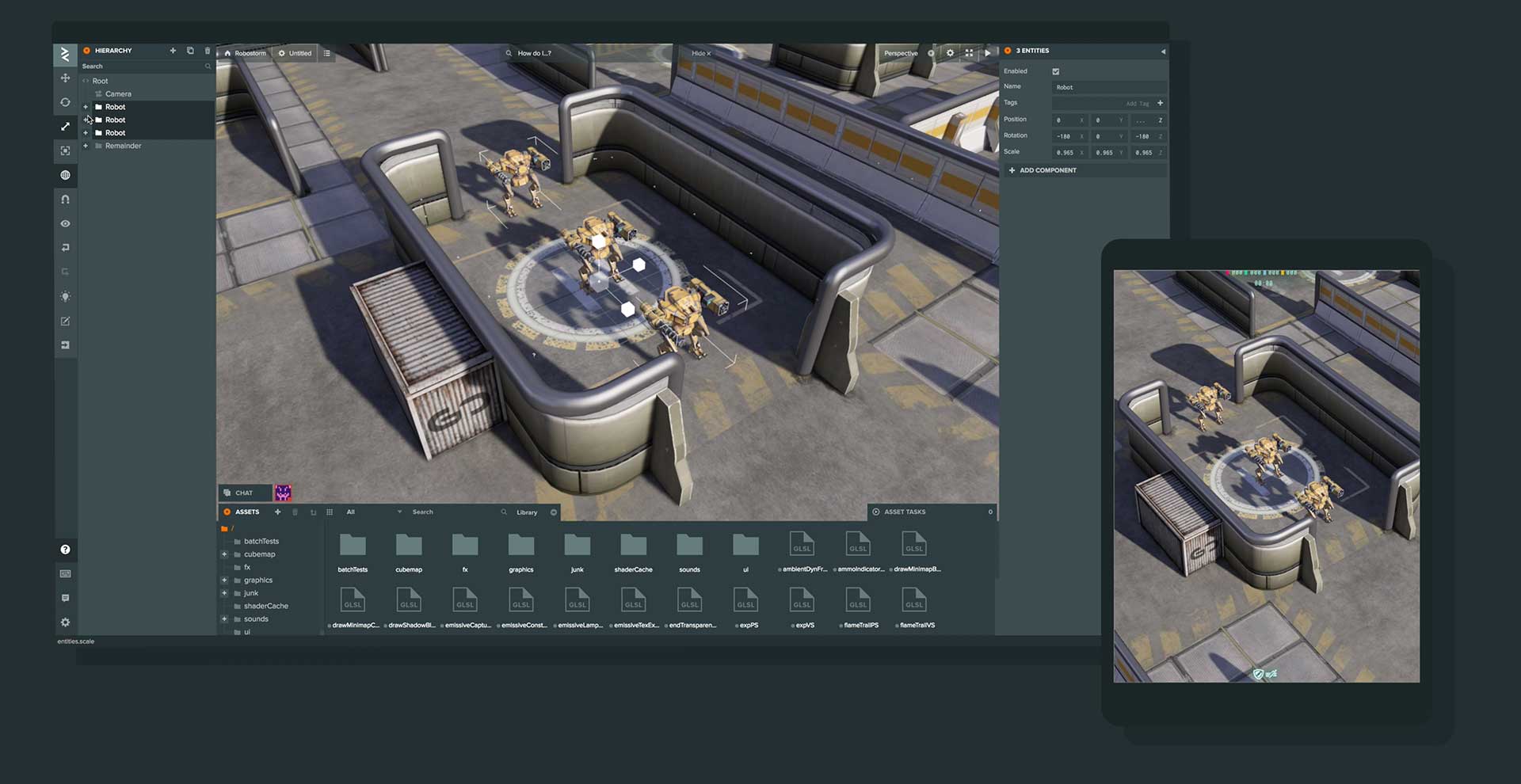
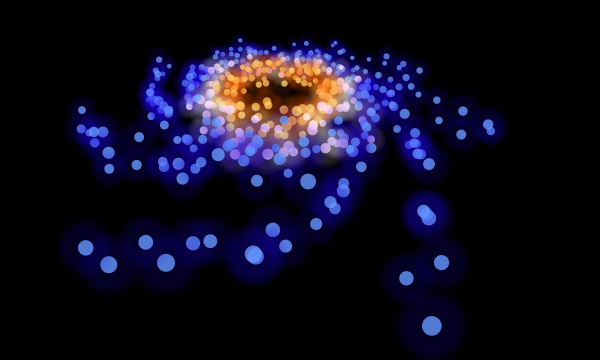
WebGL implementation running in Chrome. 3D content can be delivered in... | Download Scientific Diagram

















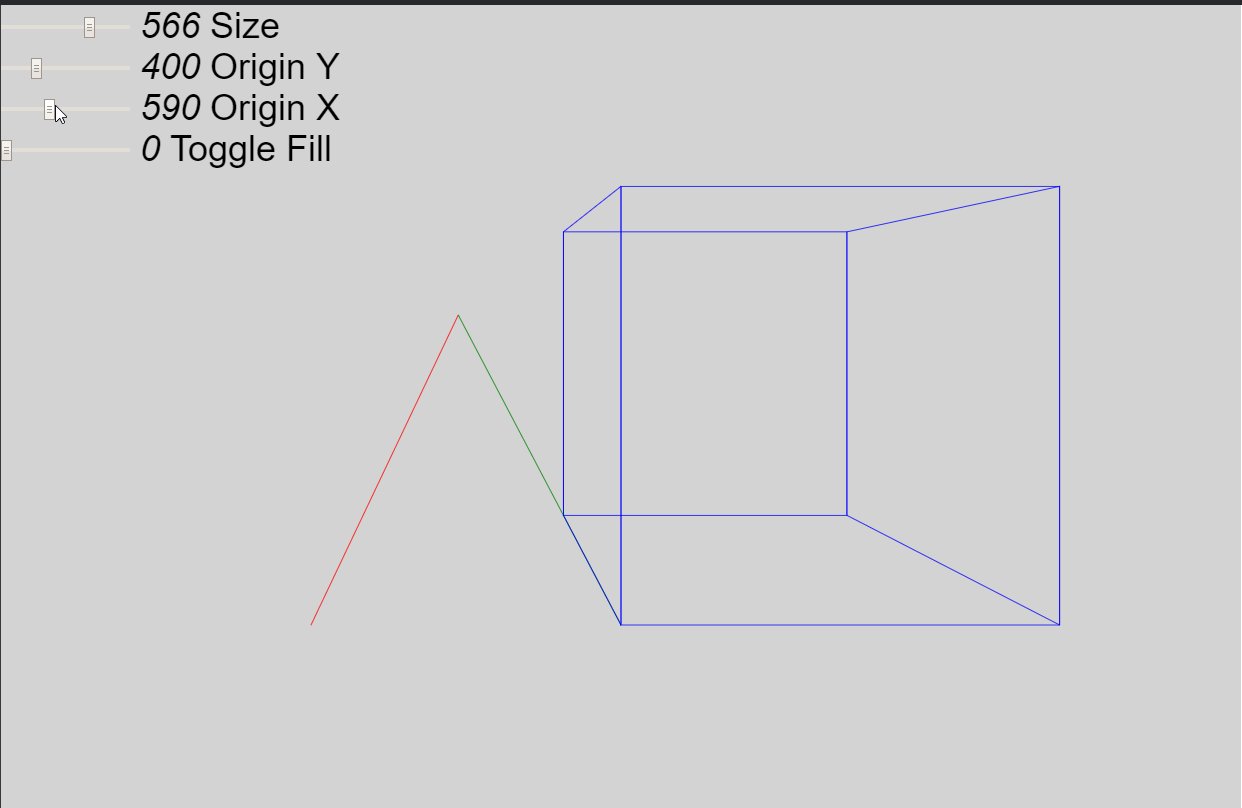
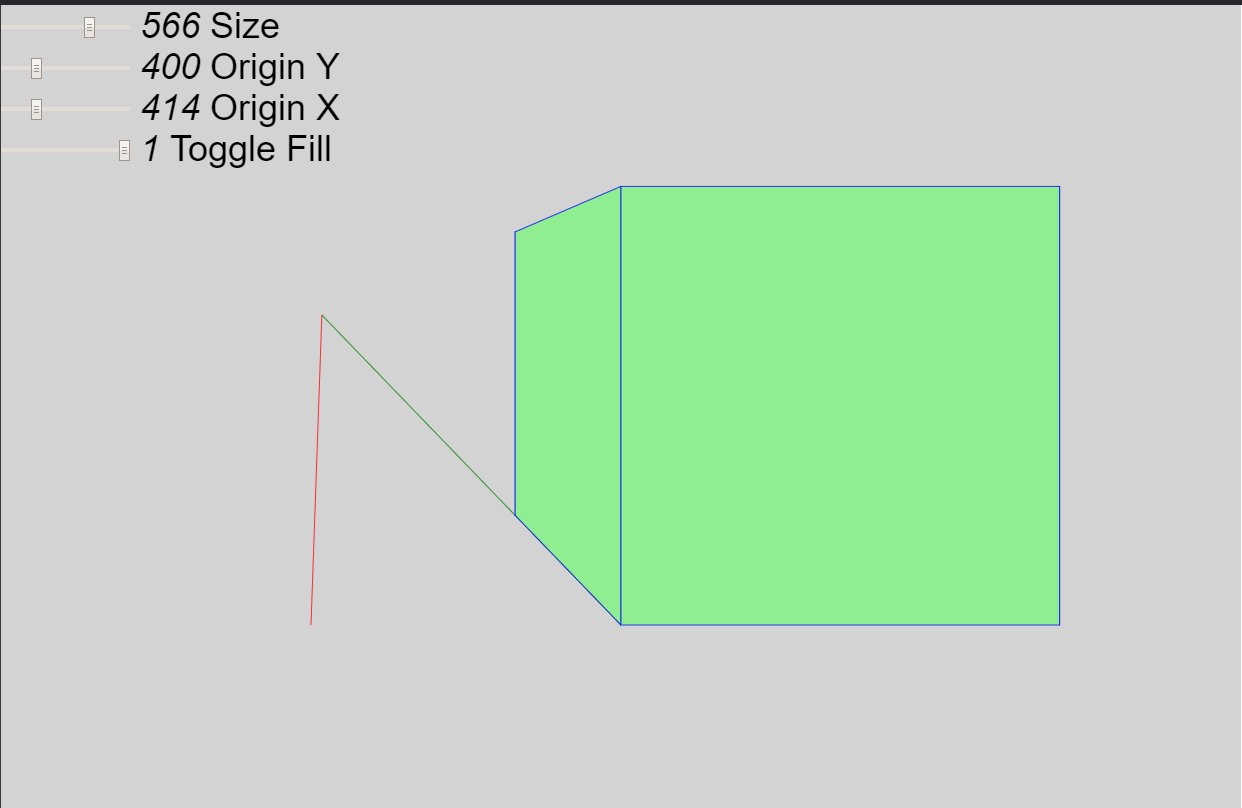
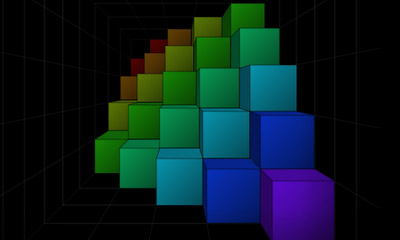
![What Does a WebGL Application Look Like? - HTML5 Canvas, 2nd Edition [Book] What Does a WebGL Application Look Like? - HTML5 Canvas, 2nd Edition [Book]](https://www.oreilly.com/api/v2/epubs/9781449335847/files/httpatomoreillycomsourceoreillyimages1600610.png)