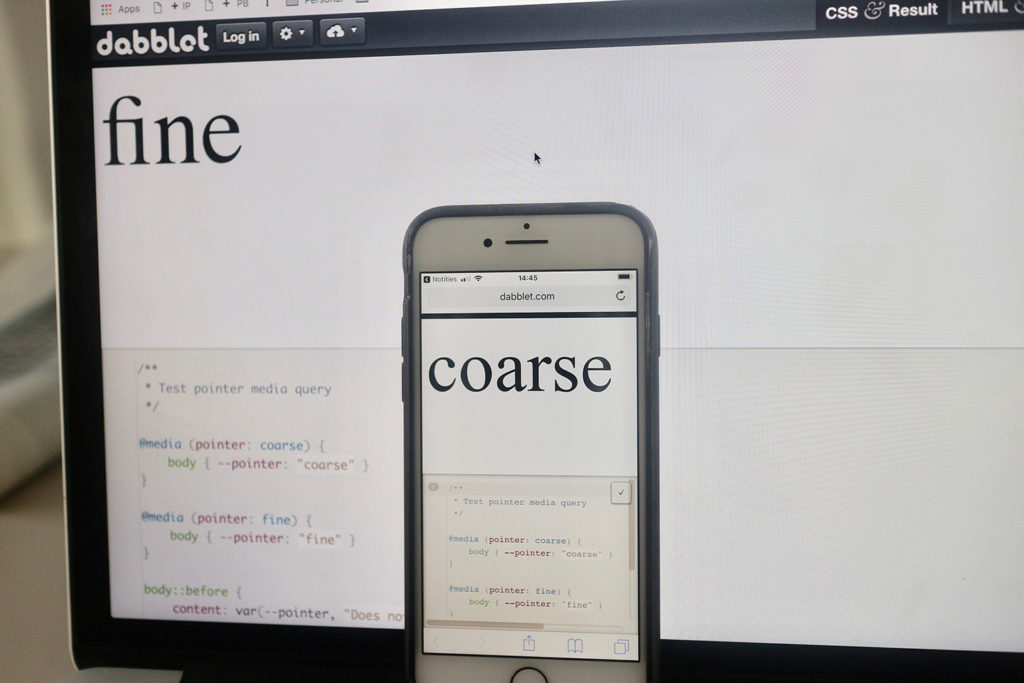
Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Amazon.com: PAINT2FIX Touch Up Paint for KIA - Lunar Silver CSS | Scratch and Chip Repair Kit - Bronze Pack : Automotive

Bootstrap 4 footer with social media icons and get in touch button | Social media icons, Media icon, Social media

Adam Argyle on Twitter: "make taps 300ms faster with 1 line of CSS: ```#css touch-action: manipulation; ``` means: element doesn't want double-tap to zoom result: browser *immediately* responds to taps instead of

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks