![css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/43047256-c55f9724-8dd4-11e8-93af-aab94db35b7e.png)
css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub
![css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/29187009-96422abe-7e0e-11e7-8bdf-1c4dbee2481f.png)
css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub

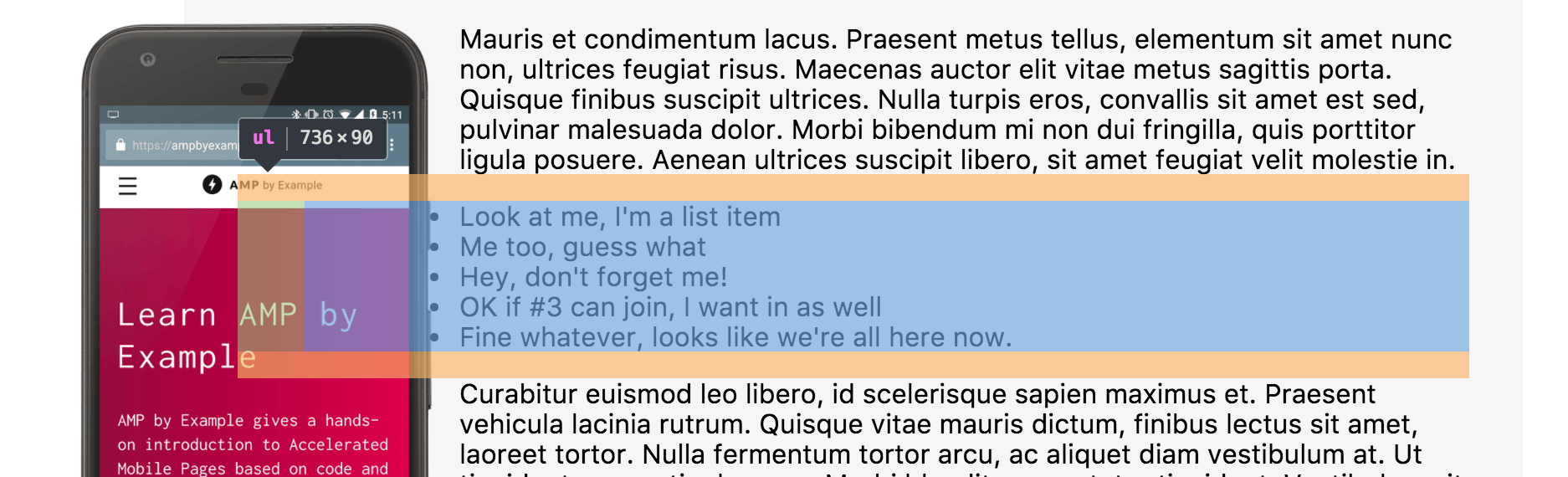
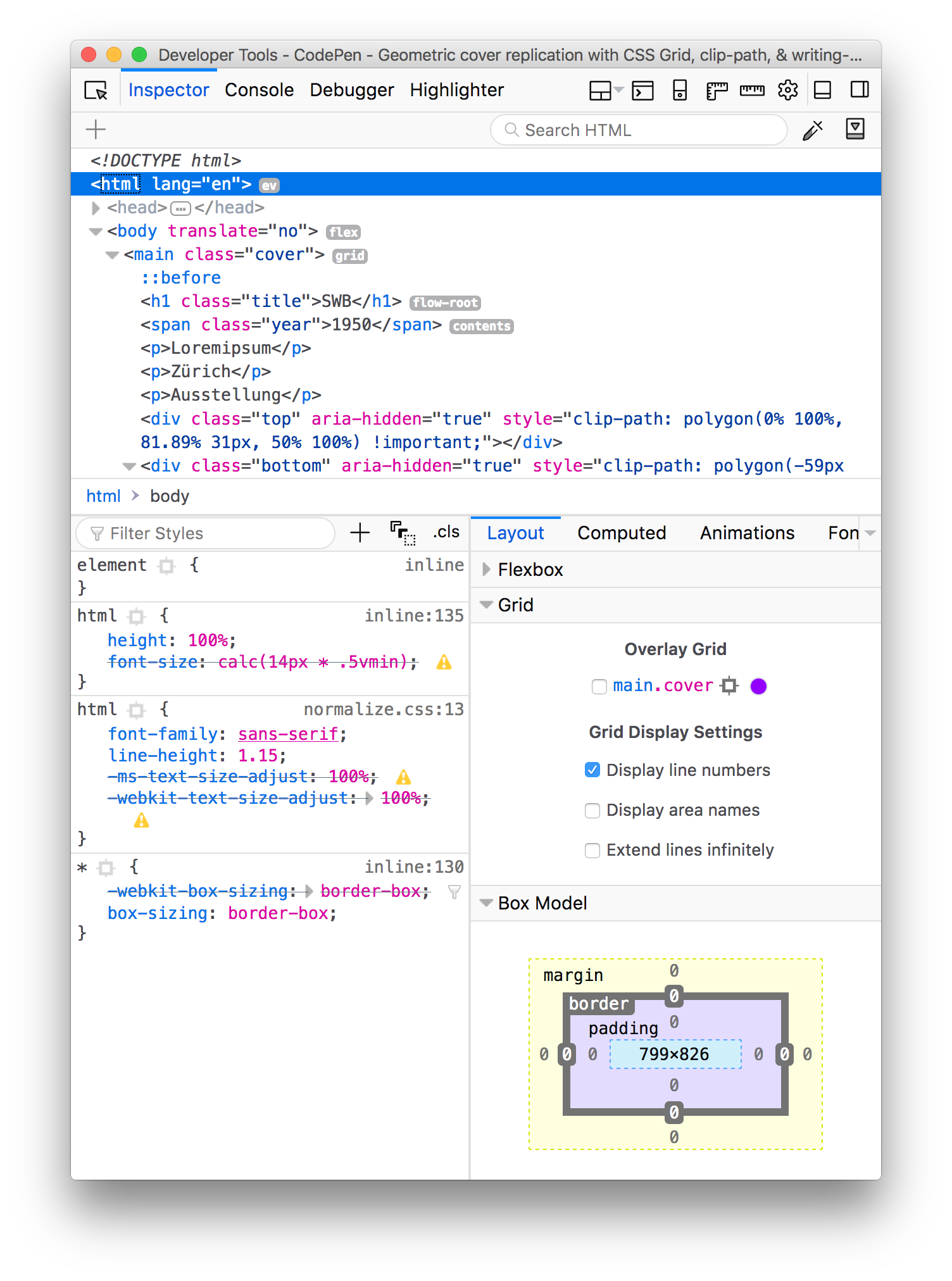
Firefox DevTools on Twitter: "DevTools tip: Starting with Firefox 60 (in beta now), you can see interesting CSS display types directly in the inspector, next to nodes. Makes it easy to find
![css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/43047295-85b3e78c-8dd5-11e8-86f3-63c67d432ea4.png)
css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub

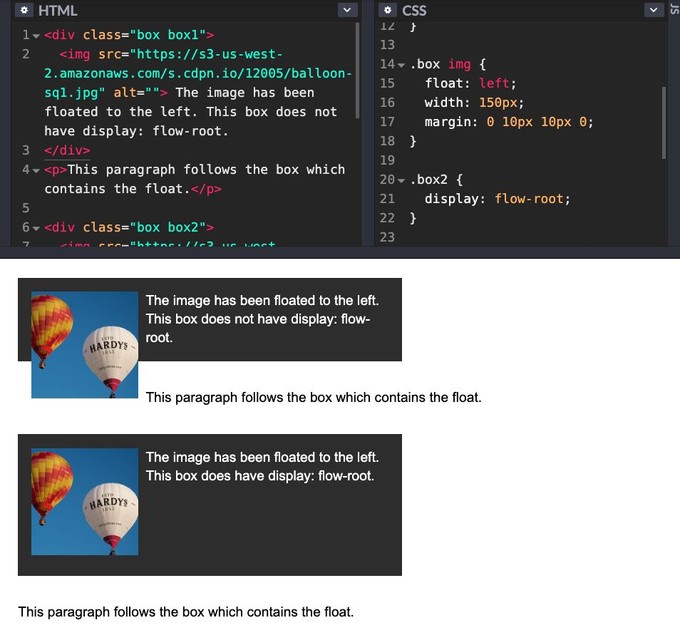
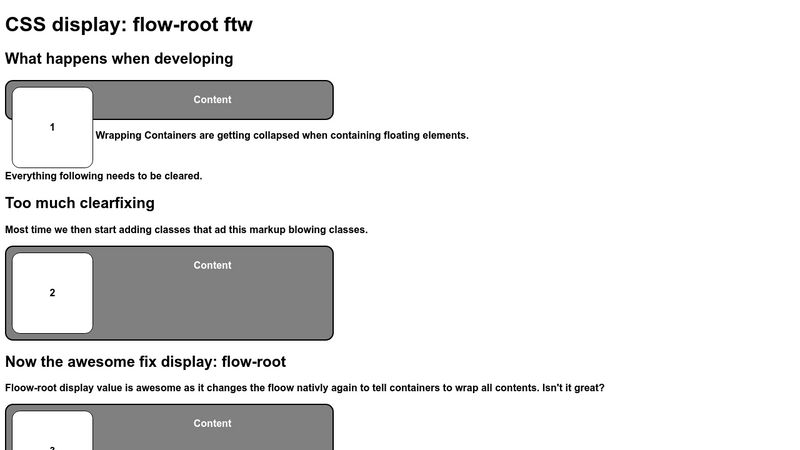
CSS-Tricks - `display: flow-root;` Very reliable support coming soon. Establishes a new "Block Formatting Context" meaning a side-effects free way to clear floats, create a new z-index context, etc. https://css-tricks.com/display-flow-root/ | Facebook