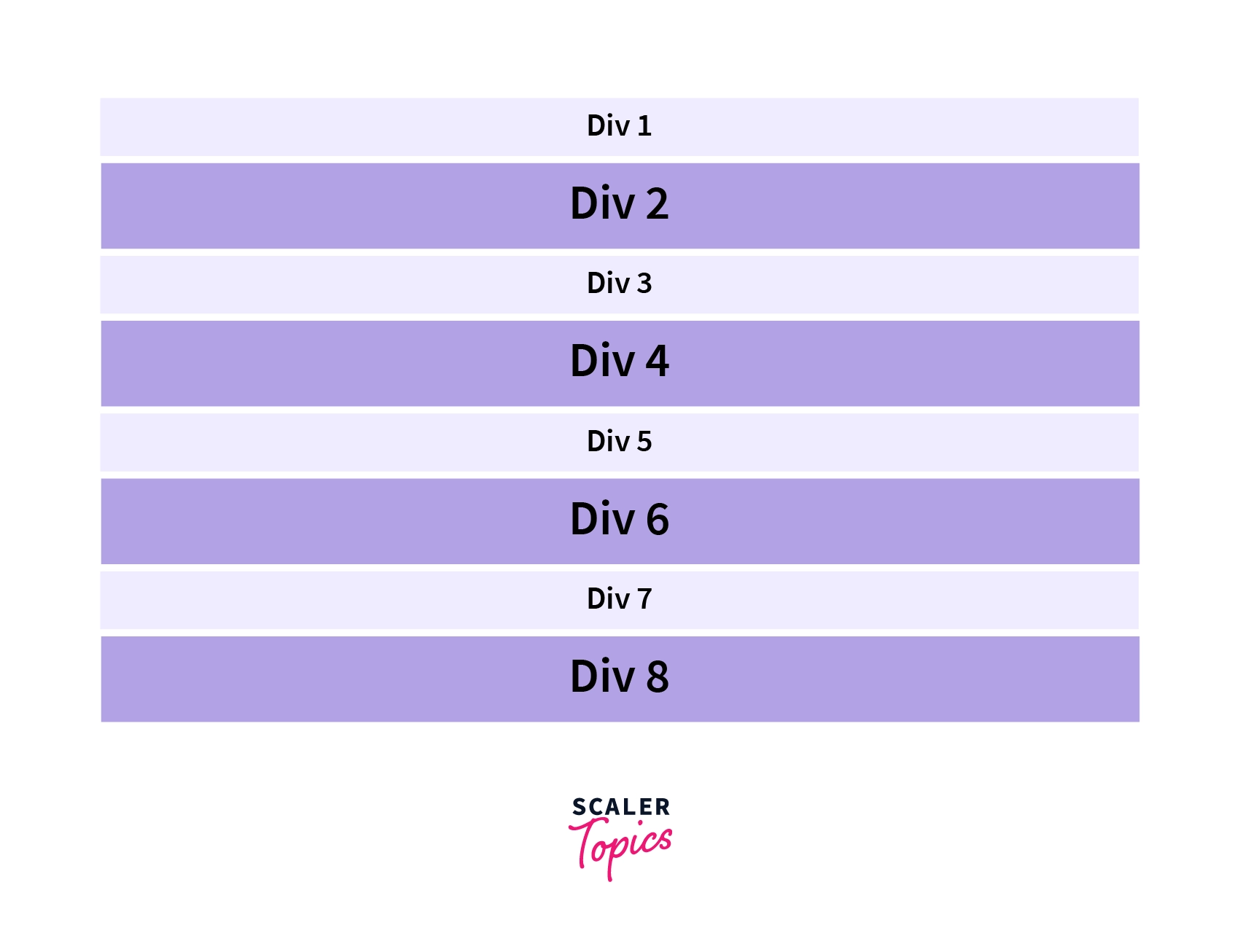
html - Aligning side-by-side DIV elements with auto height and floating on even/odd - Stack Overflow

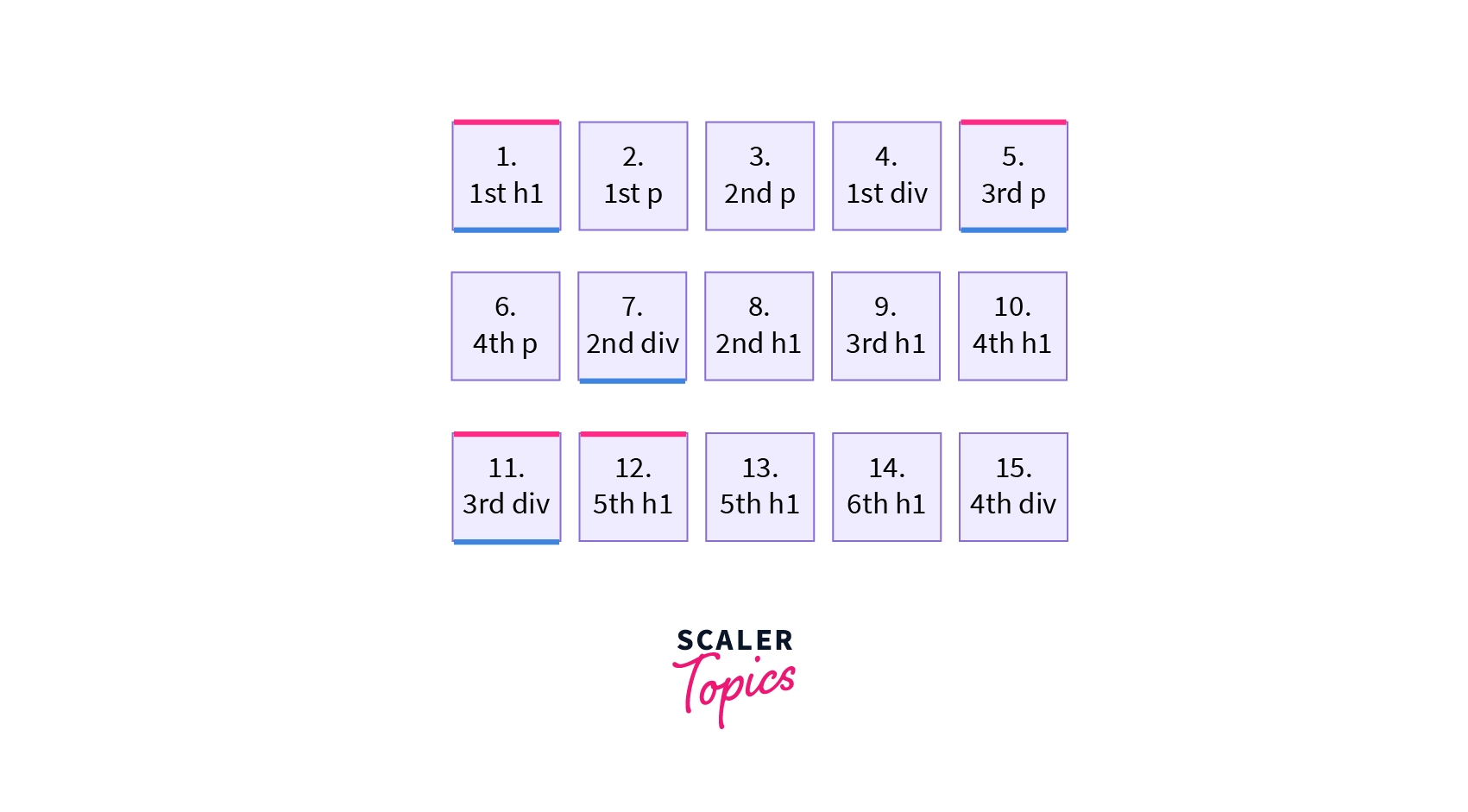
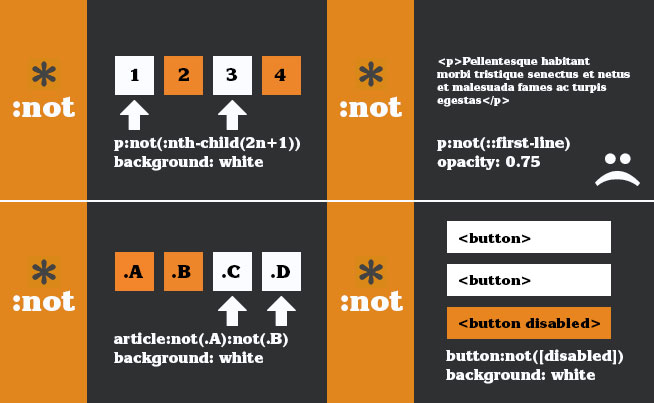
First-Child :Last-Child :nth-Child(2n+1) Pseudo Selectors in CSS Master Series in Hindi #10 - YouTube

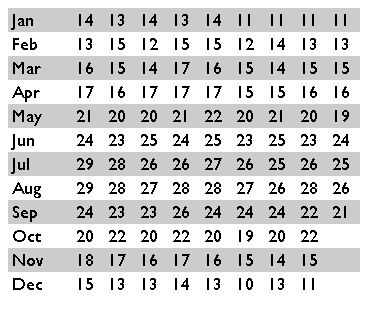
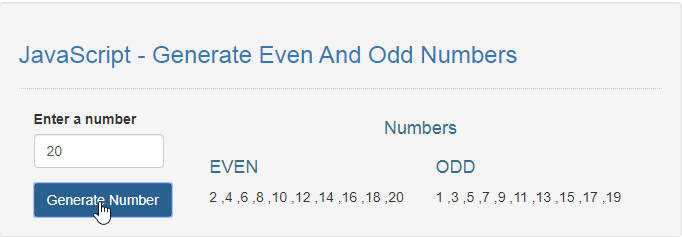
posts - how to print loops for odd in 1st column and even in 2nd column in wordpress - WordPress Development Stack Exchange