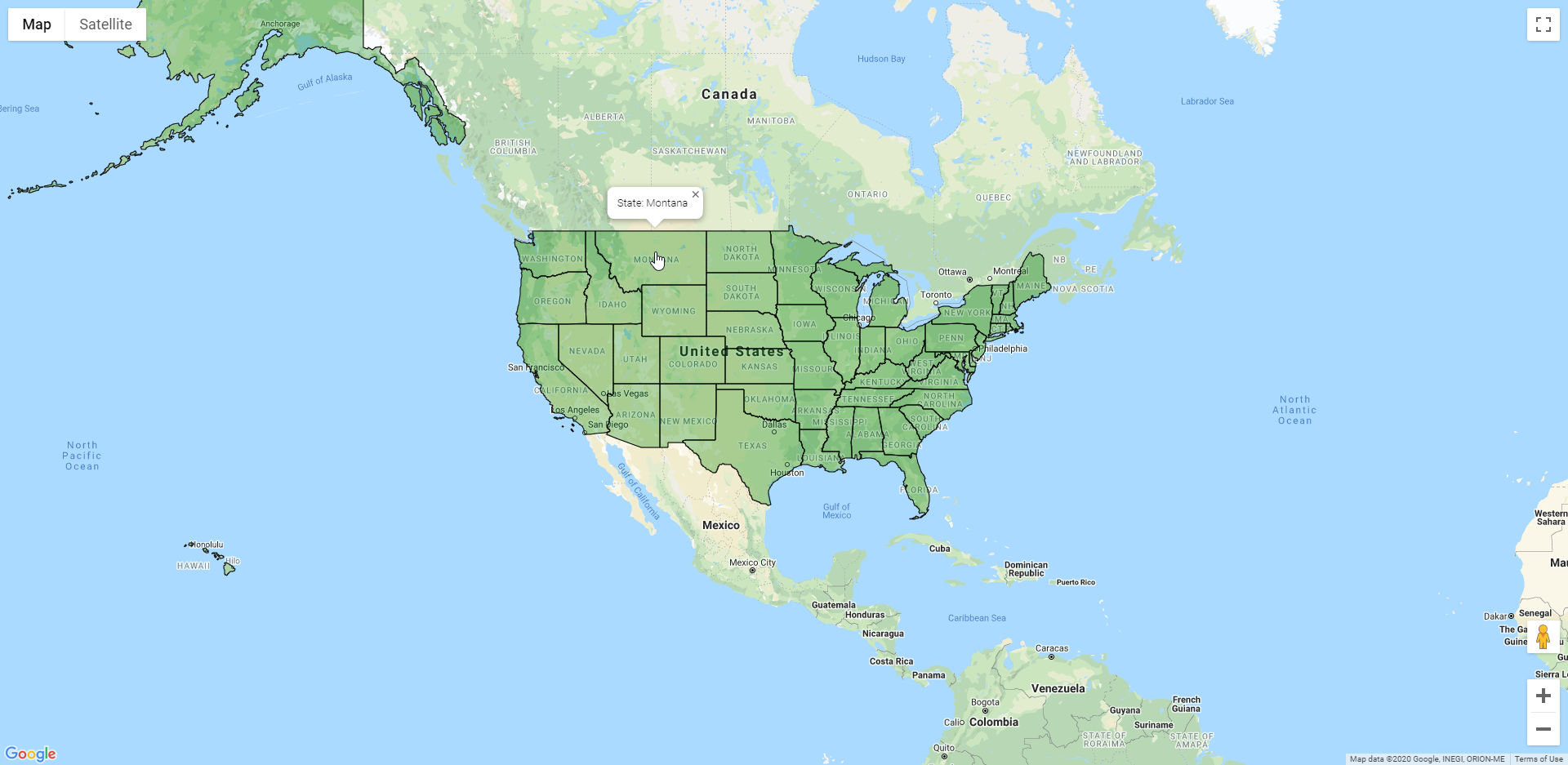
javascript - Google Maps 3 API - Click on feature (from geojson) and check if it contains location(s) - Stack Overflow

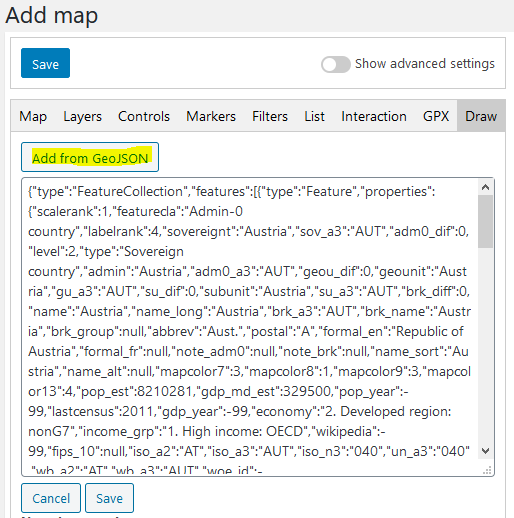
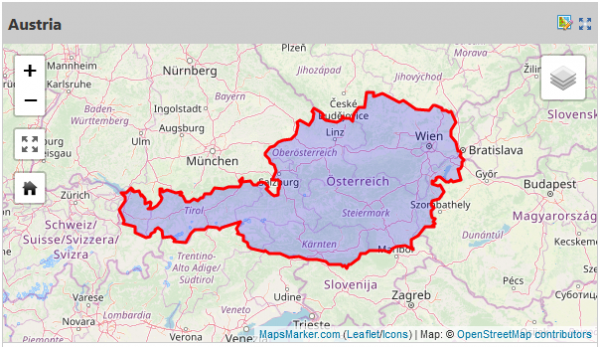
Maps Marker Pro v4.9 – with GeoJSON shape+CSV-marker import & improved loading performance – is available › Maps Marker Pro
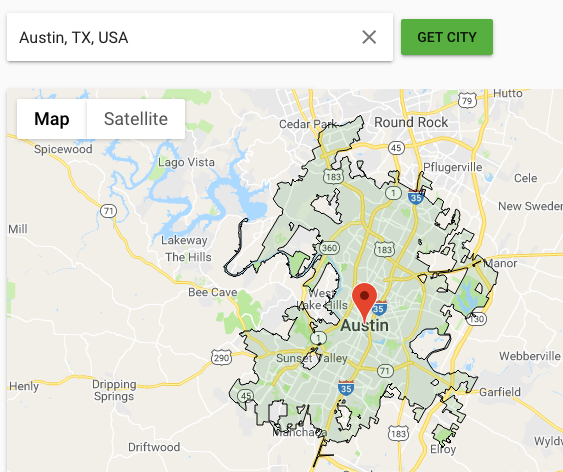
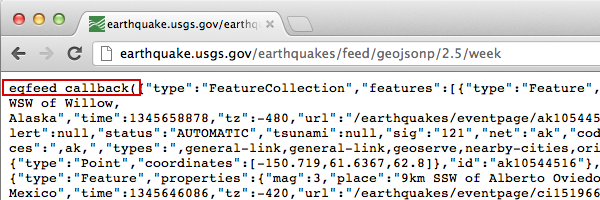
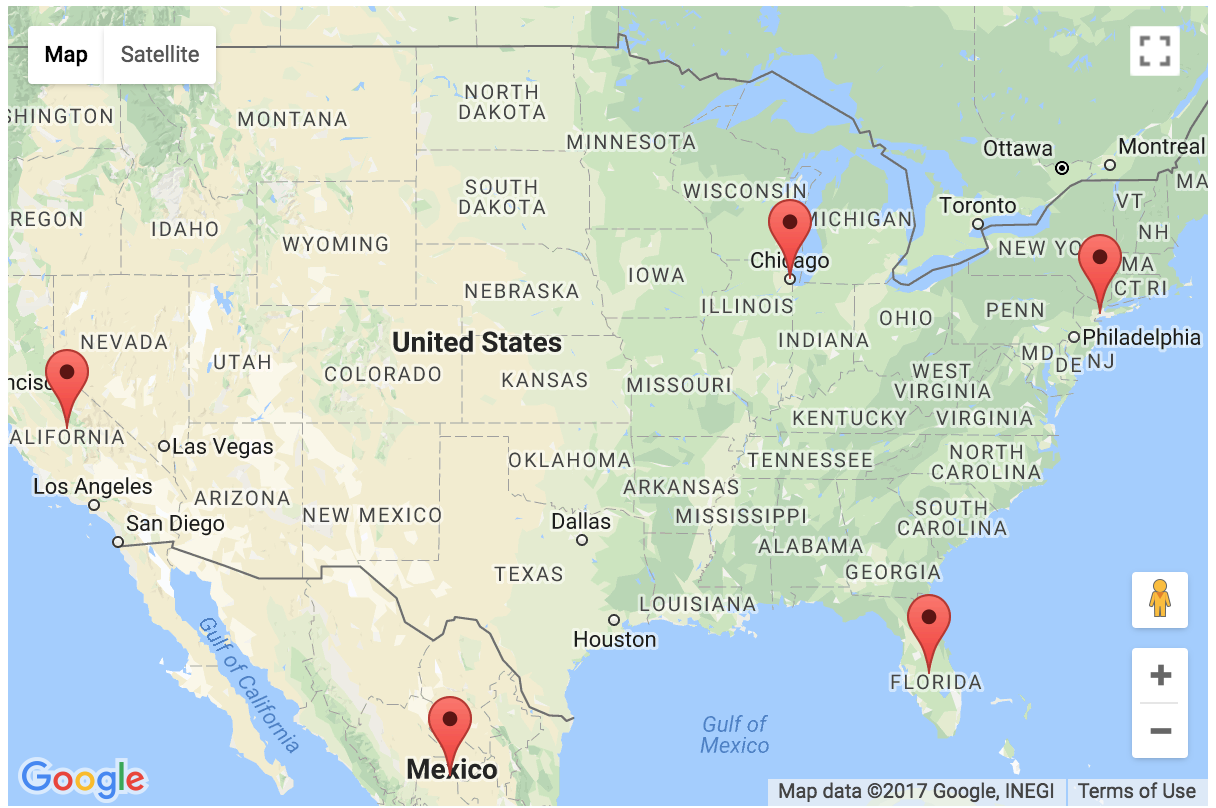
GitHub - yagoferrer/map-tools: map-tools.js is a Google Maps Feature-rich Javascript wrapper that makes things like: Marker filtering, asynchronous loading, working with TopoJSON or GeoJSON, animation and more. Much simpler with an easy-to-use