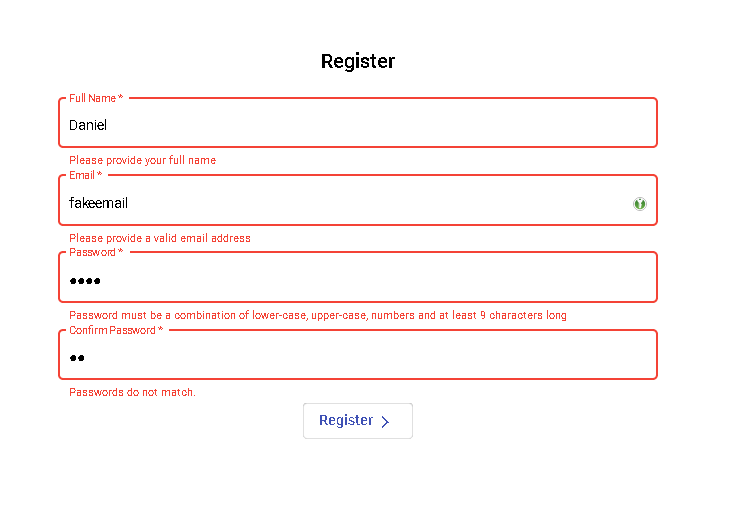
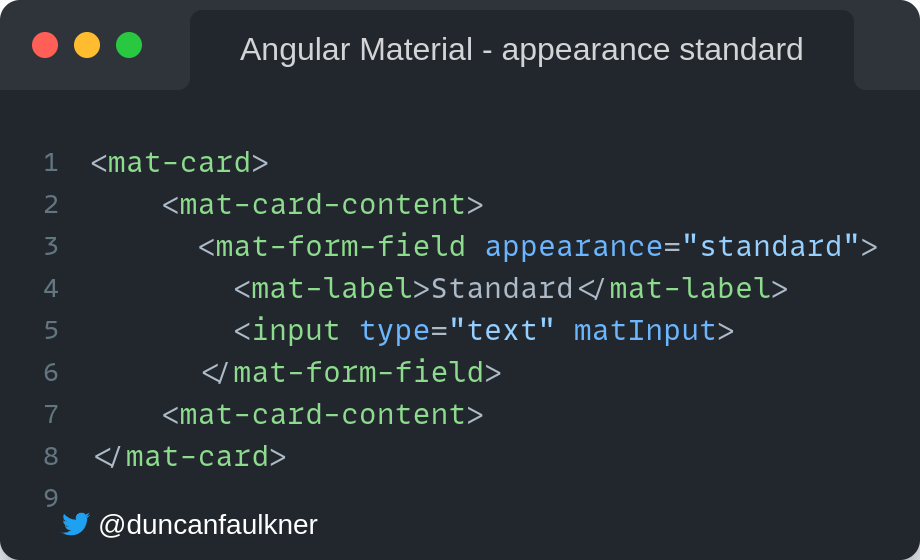
bug(md-input) placeholder hidden underneath input with no value · Issue #3196 · angular/components · GitHub
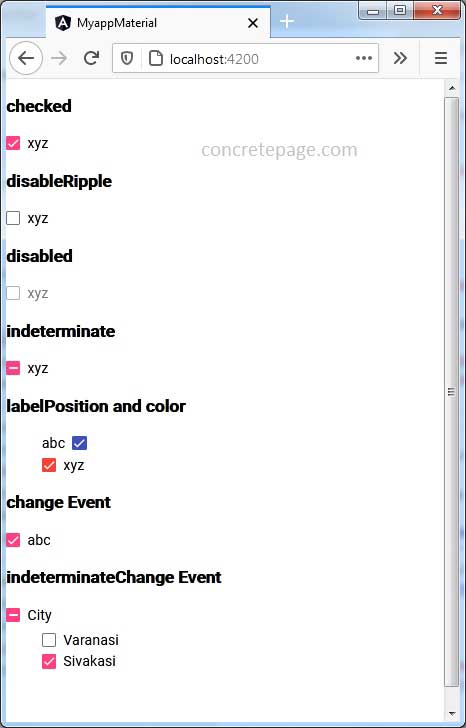
MatSelect` respects `disabled` input with reactive form control while ` MatInput` does not · Issue #19437 · angular/components · GitHub

bug(mat-form-field): placeholder and mat-label are overlaping · Issue #13479 · angular/components · GitHub

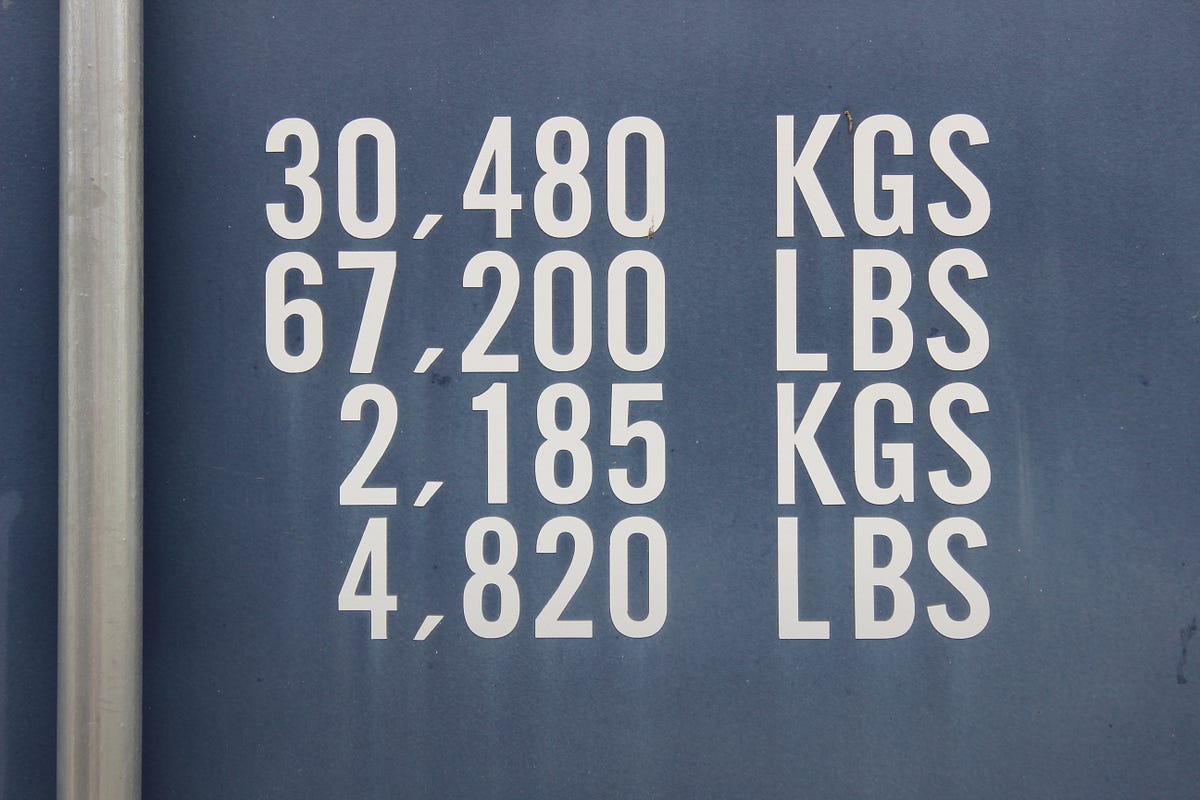
Angular Material matInput control with thousands separator | by Alexander Poshtaruk | Angular In Depth | Medium