Color" attribute does not work on <mat-toolbar> in a side navigation in Angular Materia - Stack Overflow

css - How to pin mat-toolbar and mat-sidenav and only have a scrollbar inside mat-sidenav-content? - Stack Overflow

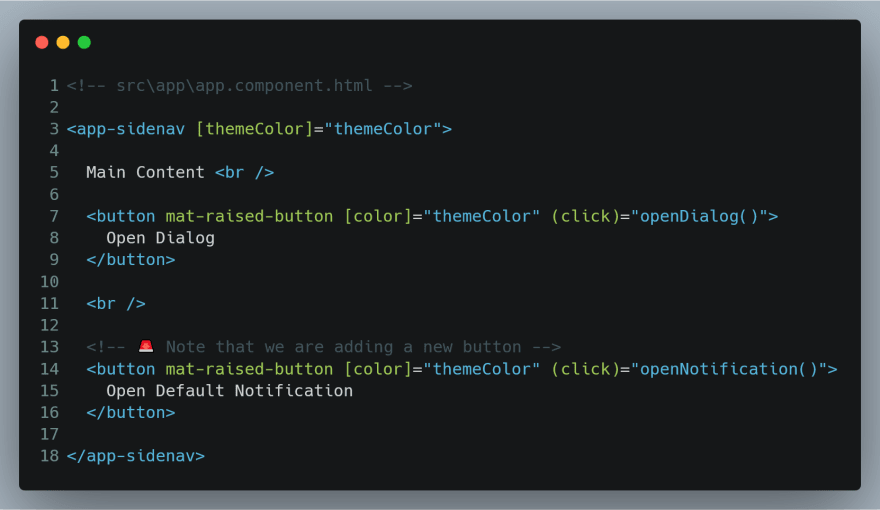
Custom Theme for Angular Material Components Series: Part 3 — Apply Theme | by Dharmen Shah | Medium