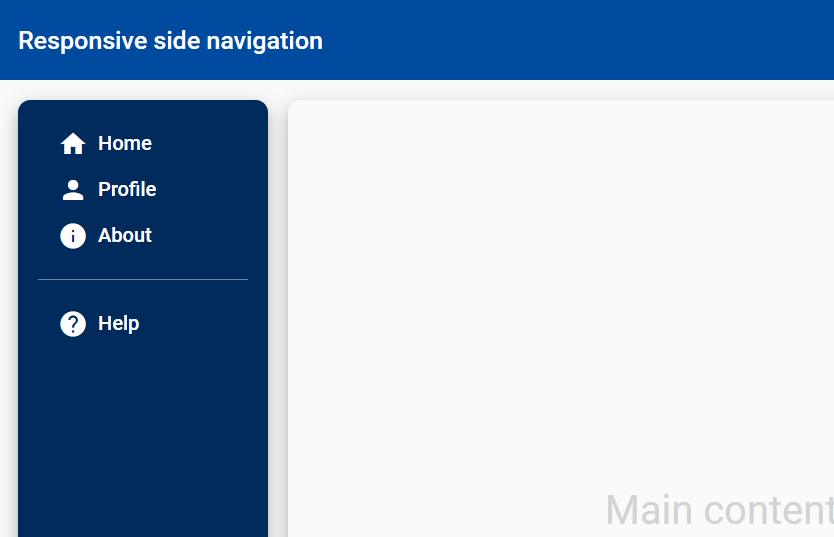
mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub

md-sidenav-container > div.mat-drawer-content unwanted margin · Issue #6958 · angular/components · GitHub

css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

javascript - How to push mat-list-items to the bottom without using absolute position in Angular Material? - Stack Overflow

css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow
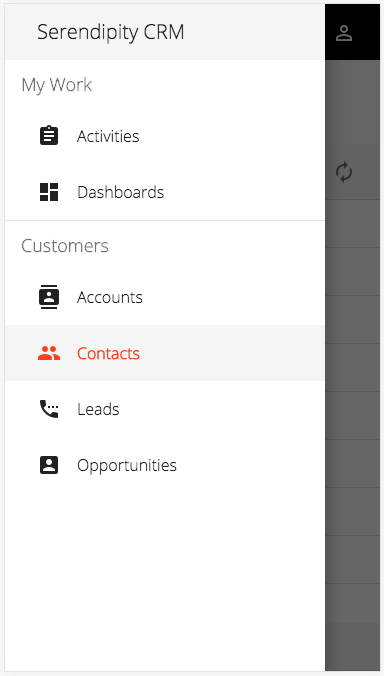
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #11715 · angular/components · GitHub

Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #16491 · angular/components · GitHub

javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow