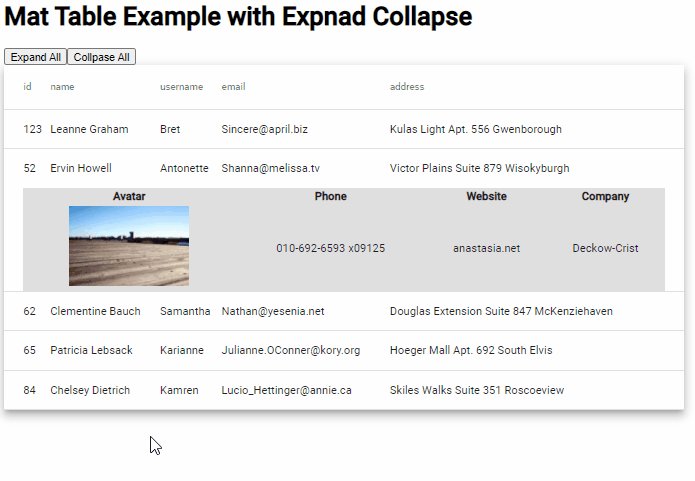
![Table] Posibility to have more rows for item with second row colspan · Issue #8332 · angular/components · GitHub Table] Posibility to have more rows for item with second row colspan · Issue #8332 · angular/components · GitHub](https://user-images.githubusercontent.com/33625598/34787977-0f24381a-f631-11e7-8bd8-ac45e811d575.png)
Table] Posibility to have more rows for item with second row colspan · Issue #8332 · angular/components · GitHub

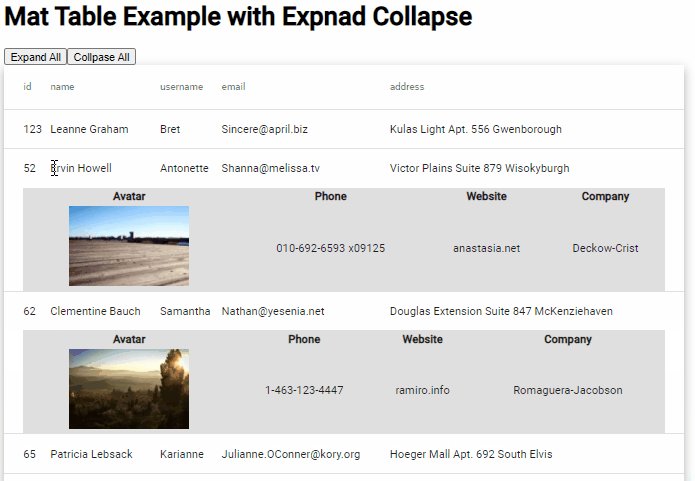
bug: (Mat-Table) multiple header rows and sticky creates a gap between columns · Issue #25225 · angular/components · GitHub
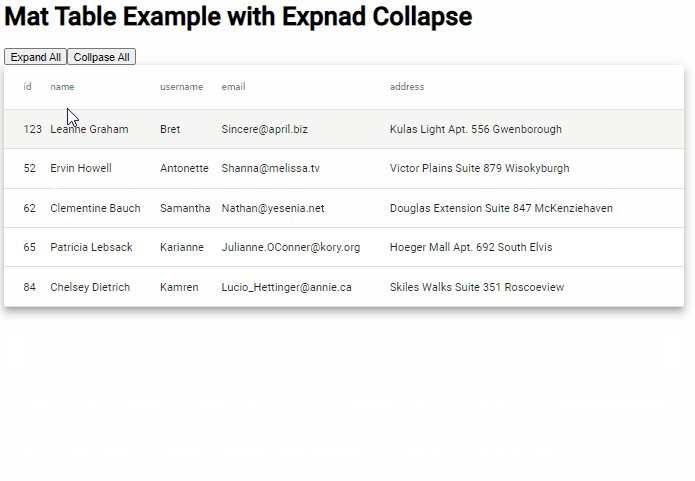
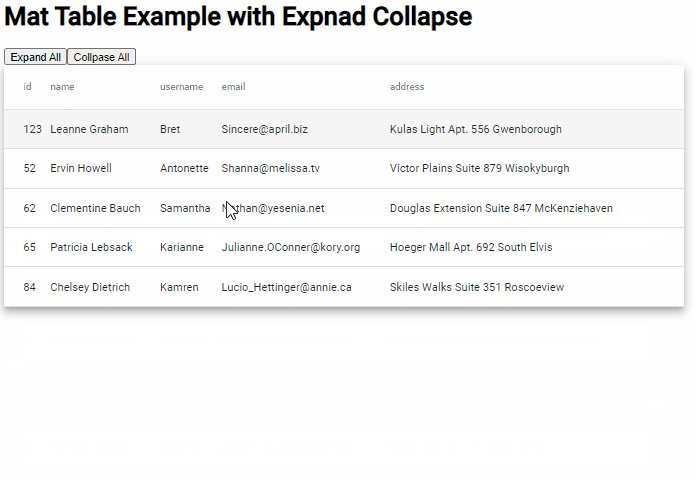
![Table] Posibility to have more rows for item with second row colspan · Issue #8332 · angular/components · GitHub Table] Posibility to have more rows for item with second row colspan · Issue #8332 · angular/components · GitHub](https://user-images.githubusercontent.com/33625598/34787990-1dc6d486-f631-11e7-8bc9-30e1b51c4fa9.png)
Table] Posibility to have more rows for item with second row colspan · Issue #8332 · angular/components · GitHub