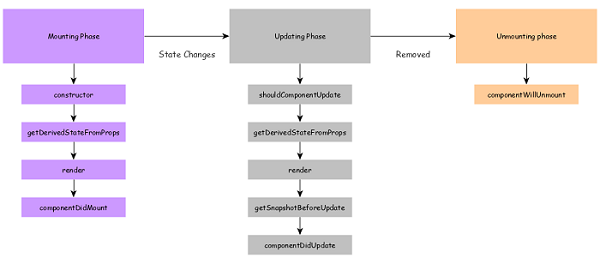
Lifecycle, state, getDerivedStateFromProps and Hooks | by Thomas Rubattel | The Startup | Medium | The Startup
componentWillUnMount is not called when the router changes · Issue #1671 · remix-run/react-router · GitHub
Calling `navigate` in `componentDidMount` is not detected; works in `useEffect` · Issue #404 · reach/router · GitHub