Getting started with Yarr!. There are numerous advantages of using… | by Yashi Shukla | Nerd For Tech | Medium

Preload Your Route-Level Webpack Chunks Using React Loadable and React Router | by Dylan Mozlowski | Engineer the World for Good

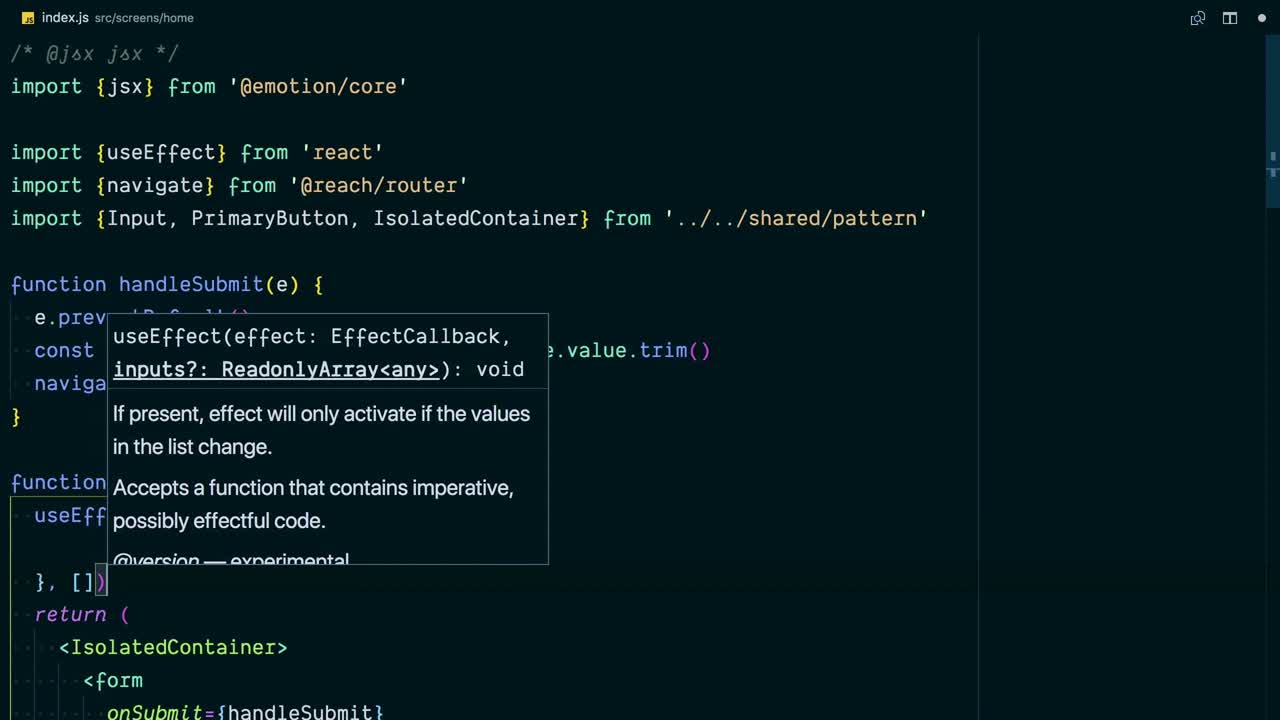
дэн on Twitter: "@oddfuckingtaco @SwiftOneSpeaks i rewrote this slightly, hope this ends up feeling more useful/balanced https://t.co/MEne45klsc" / Twitter