import error: 'useHistory' is not exported from 'react-router-dom' SOLVED | useHistory was not found - YouTube

javascript - react-router-dom, useHistory() function inside a class based component - Stack Overflow

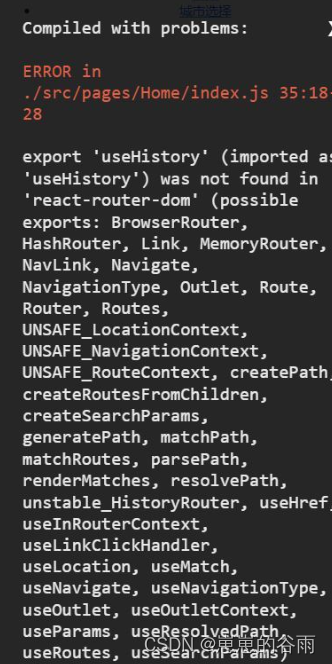
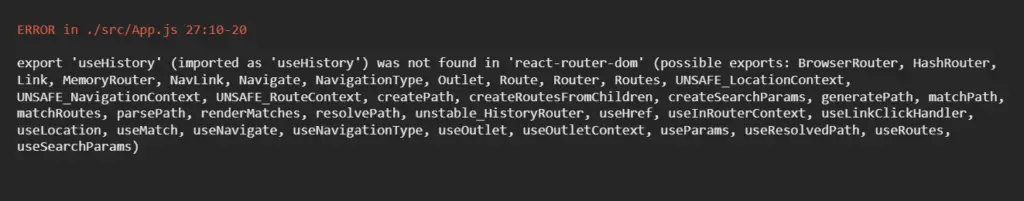
react报:export useHistory (imported as useHistory) was not found in react- router-dom_崽崽的谷雨的博客-CSDN博客

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub









![How to Use useHistory in React.JS [Step-by-step Guide] - CodersID How to Use useHistory in React.JS [Step-by-step Guide] - CodersID](https://codersid.com/wp-content/uploads/2022/12/usehistory-in-react.js.png)








![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)