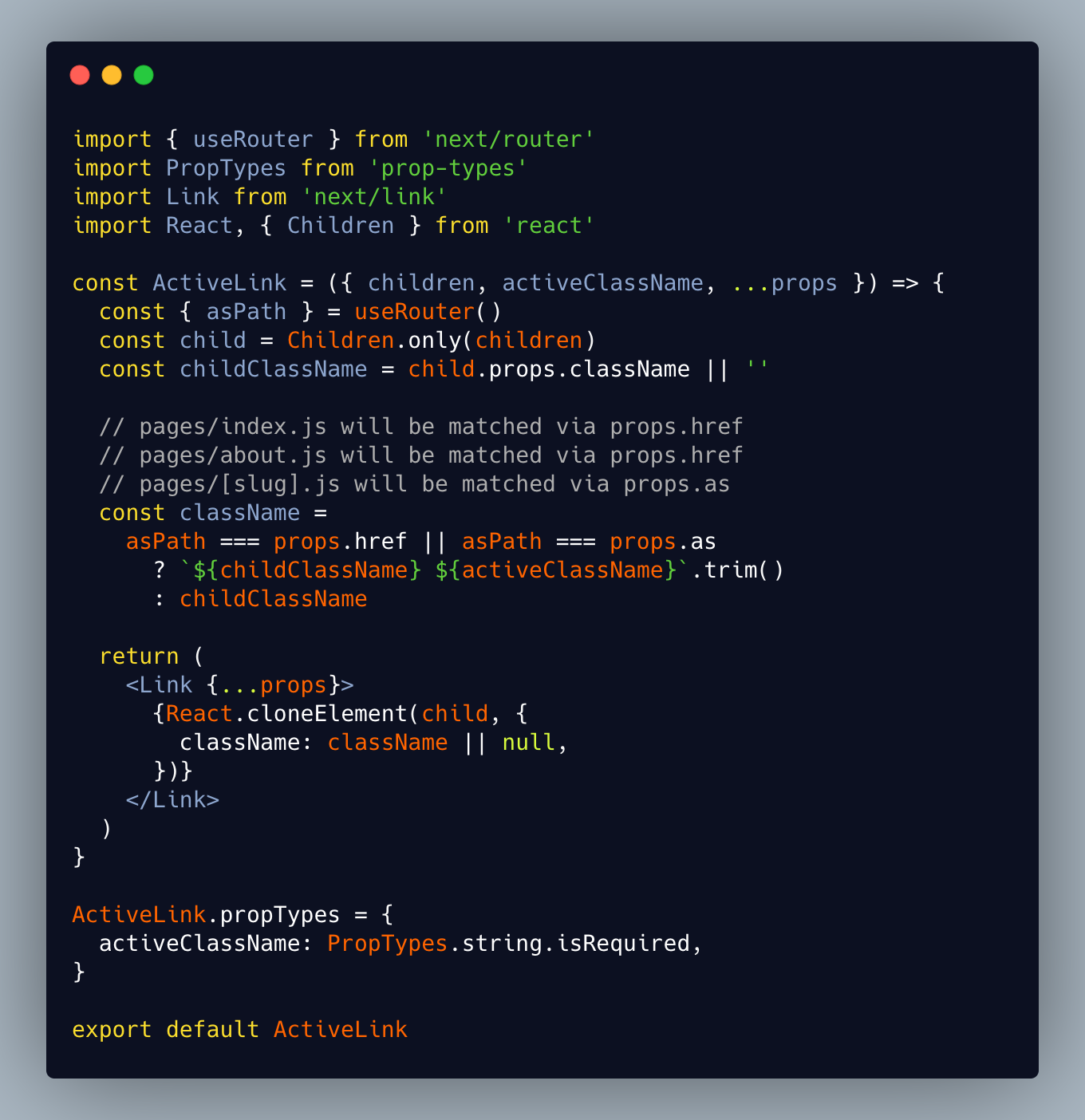
Navlink to have an 'active' prop to support styling that is agnostic of RR · Issue #6390 · remix-run/react-router · GitHub

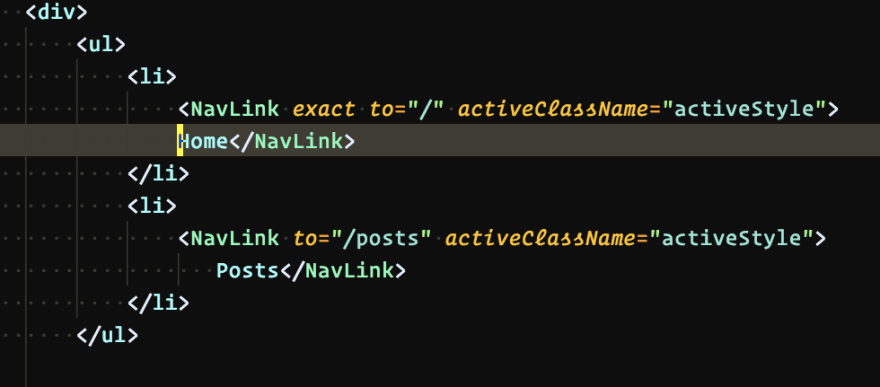
React Router v6 Tutorial in Hindi #4: NavLink Component | Default Active Class for Current Page - YouTube

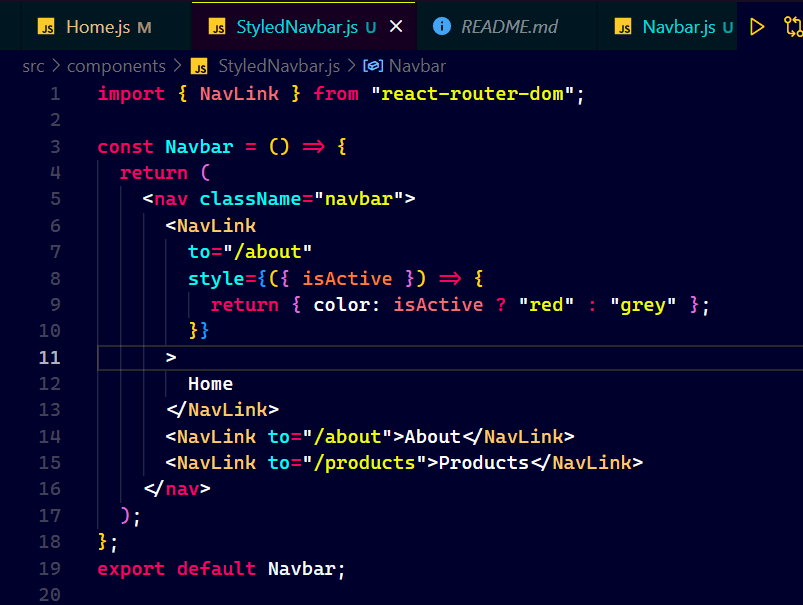
reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow

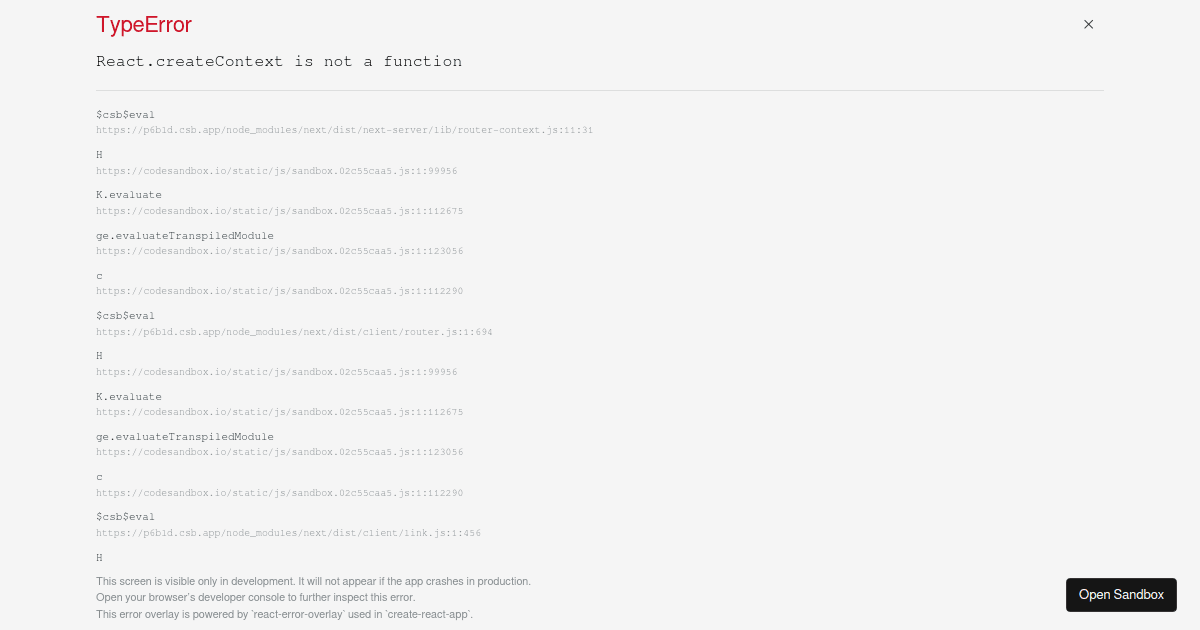
a:hover style does not seem to be applied to Link or NavLink · Issue #5694 · remix-run/react-router · GitHub