javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Vue-router:when click router-link refresh the entire page not only the router-view - Get Help - Vue Forum

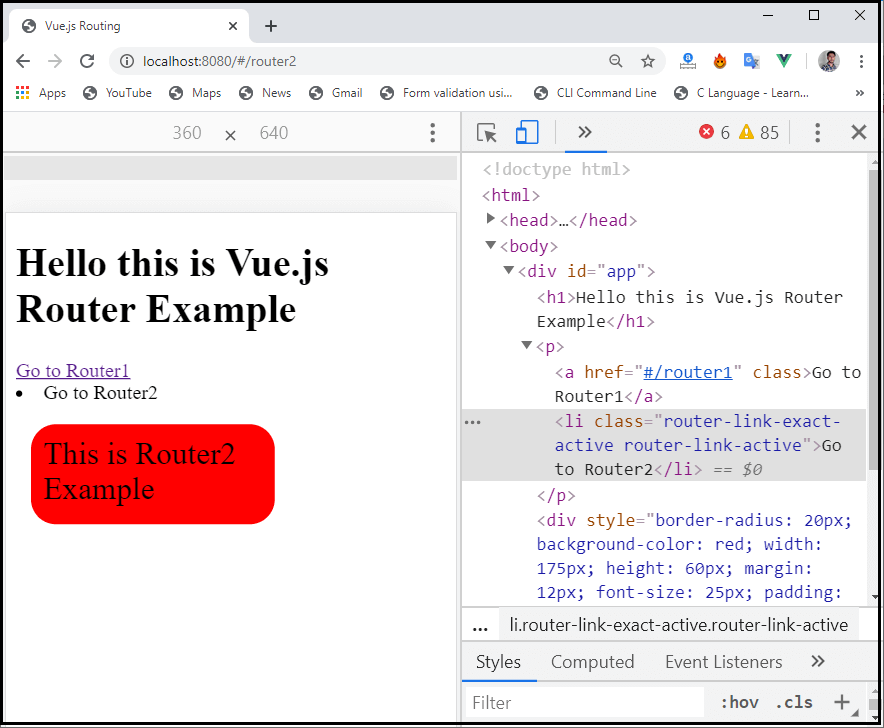
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

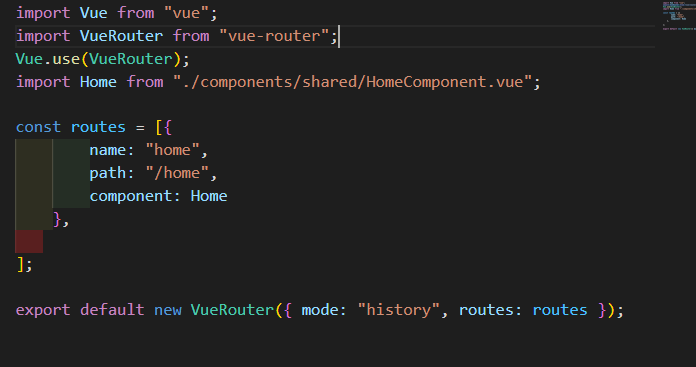
Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium