Asp.NET Core Server Controls. Slide 2 Lecture Overview Understanding the types of ASP.NET controls HTML controls ASP.NET (Web) controls. - ppt download

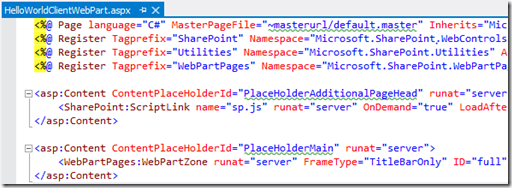
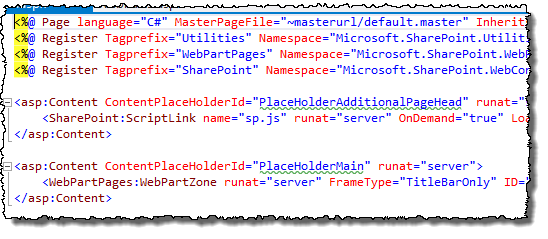
How to: Build a SharePoint-hosted Client Web Part in SharePoint 2013 - European SharePoint, Office 365 & Azure Conference, 2023

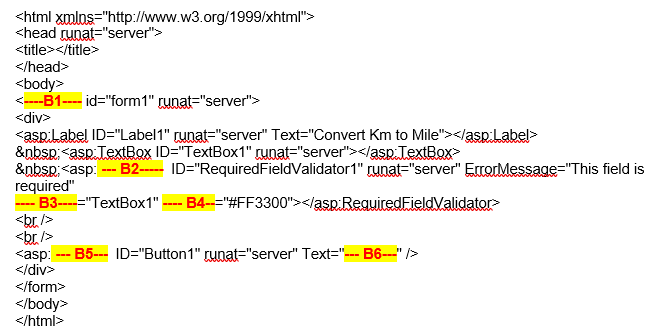
c# - Control xxx of type 'LinkButton' must be placed inside a form tag with runat=server - Stack Overflow

c# - Control 'txtUserName' of type 'TextBox' must be placed inside a form tag with runat=server - Stack Overflow



.gif)

![Understanding HTML Controls - ASP.NET 4 Unleashed [Book] Understanding HTML Controls - ASP.NET 4 Unleashed [Book]](https://www.oreilly.com/api/v2/epubs/9780132565851/files/graphics/01list05.jpg)