Part 8 SAP Fiori test Automation Handle Click on List | Automate Master Side of App using sapMList - YouTube

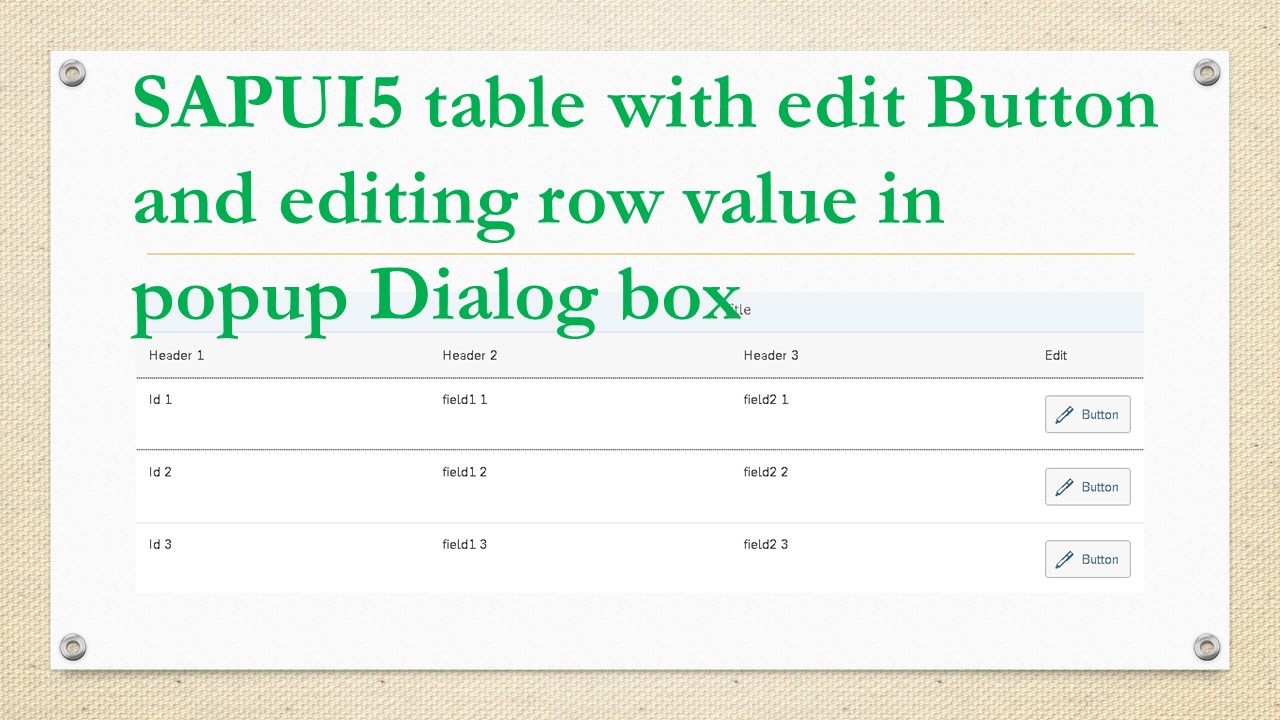
javascript - sapui5 sap.m.table How to add Input as column on Click of add Row button - Stack Overflow

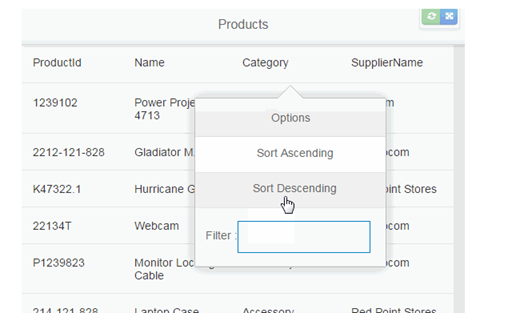
How to Implement Responsive popover for sap.m.Table on Click of Column to Filter • Post • Neptune Software Community