javascript - Mouse click and Drag Instead of Horizontal Scroll bar( To view full content of child Div) - Stack Overflow

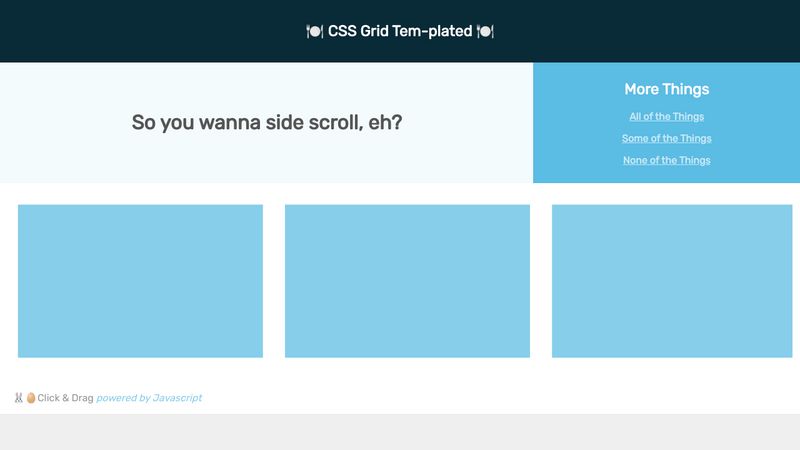
Kinetic Scroll - Simple Vanilla JS module and Svelte action to transform a container into a vertical momentum scroller, much like cellphones touch screens work when you tap and drag. Point it