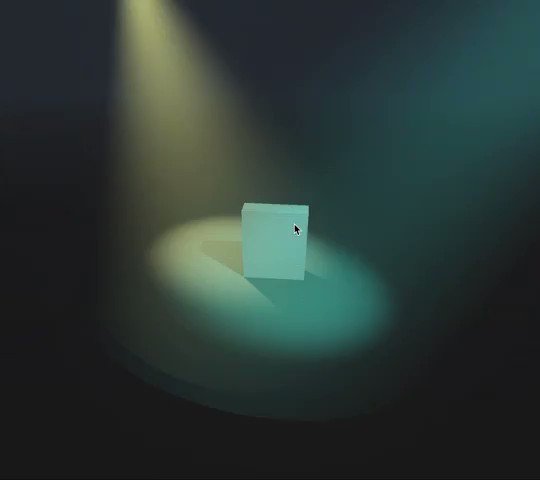
SpotLightHelper: Incorrect orientation with rotated spotlight. · Issue #14773 · mrdoob/three.js · GitHub

javascript - Why does the spotlight in my three.js scene remain centered in the camera perspective, but only on Chrome for Android? - Stack Overflow

Three.js 🇺🇦 on Twitter: "Three.js r149 released 🫧 https://t.co/uK1oHvpxs7 https://t.co/LXfliK4IWx https://t.co/ydP5MA2eLq https://t.co/UdQTmujVcb https://t.co/fqpbEu15ey" / Twitter


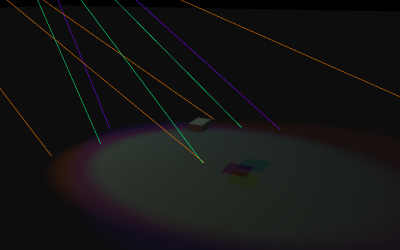
![THREE.SpotLight - Learn Three.js - Third Edition [Book] THREE.SpotLight - Learn Three.js - Third Edition [Book]](https://www.oreilly.com/api/v2/epubs/9781788833288/files/assets/1d29a5fc-23c3-4436-b265-b56d6788b596.png)




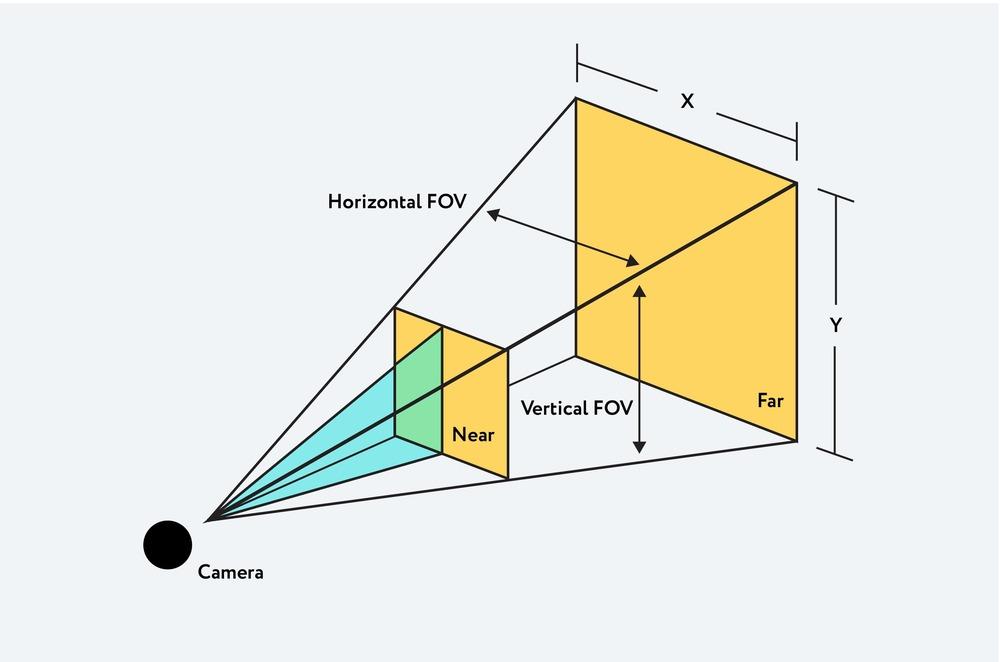
![4. Graphics and Rendering in Three.js - Programming 3D Applications with HTML5 and WebGL [Book] 4. Graphics and Rendering in Three.js - Programming 3D Applications with HTML5 and WebGL [Book]](https://www.oreilly.com/api/v2/epubs/9781449363918/files/figs/p3da_0413.png.jpg)