Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

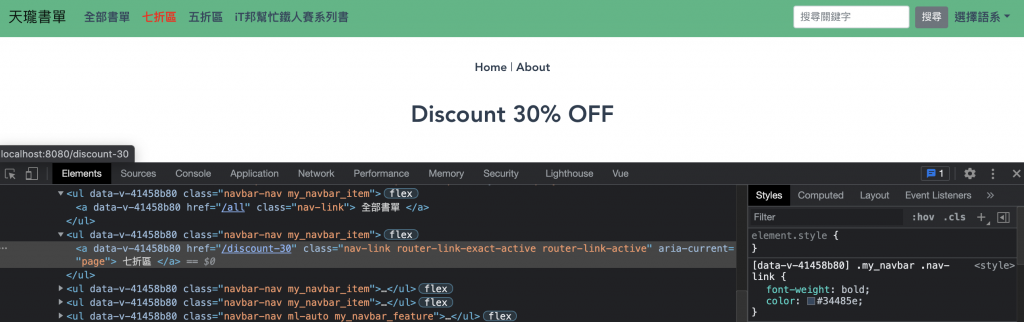
Why list nav-item auto add class open active router-link-active to tag li · Issue #142 · coreui/coreui-free-vue-admin-template · GitHub















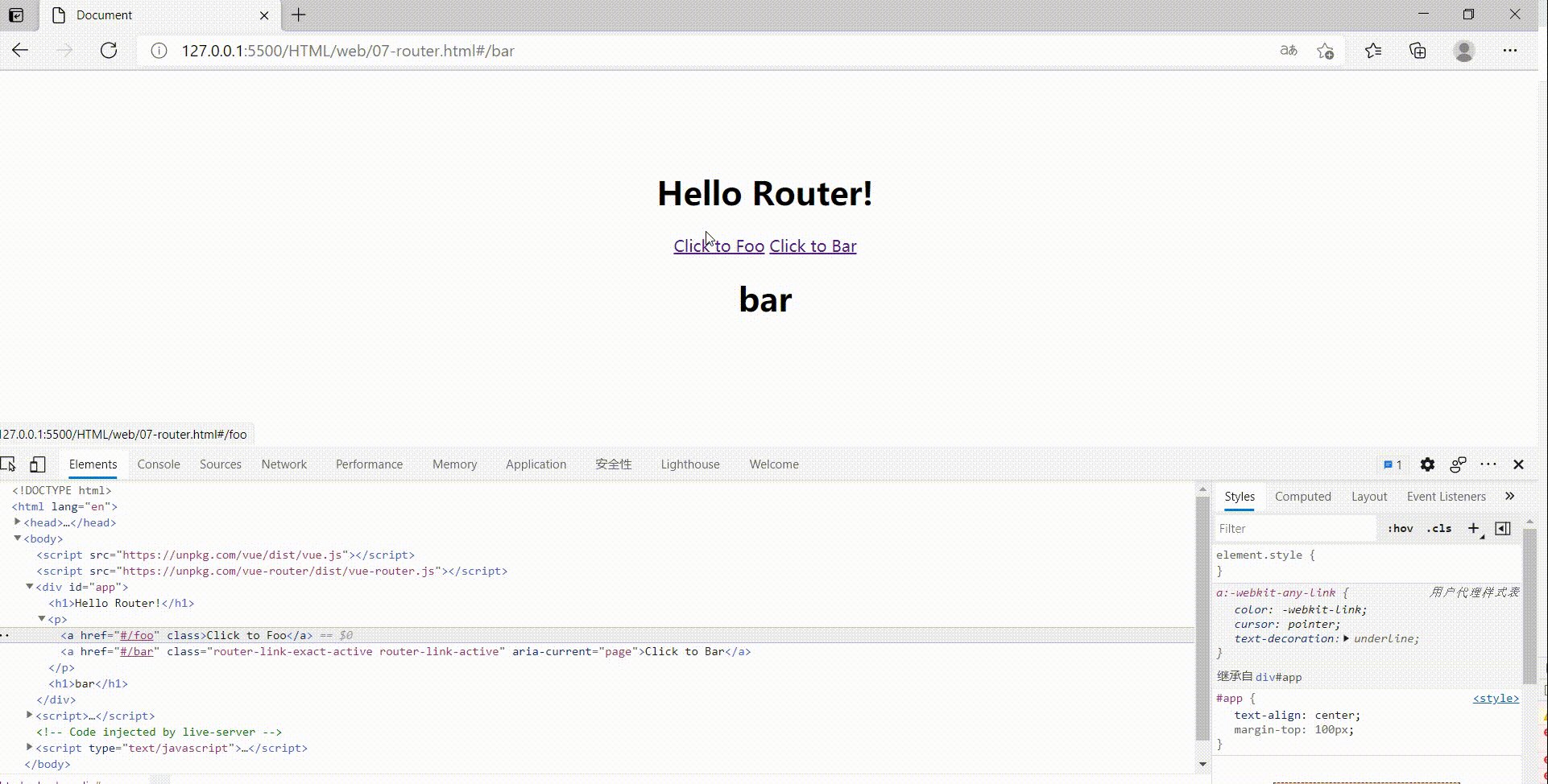
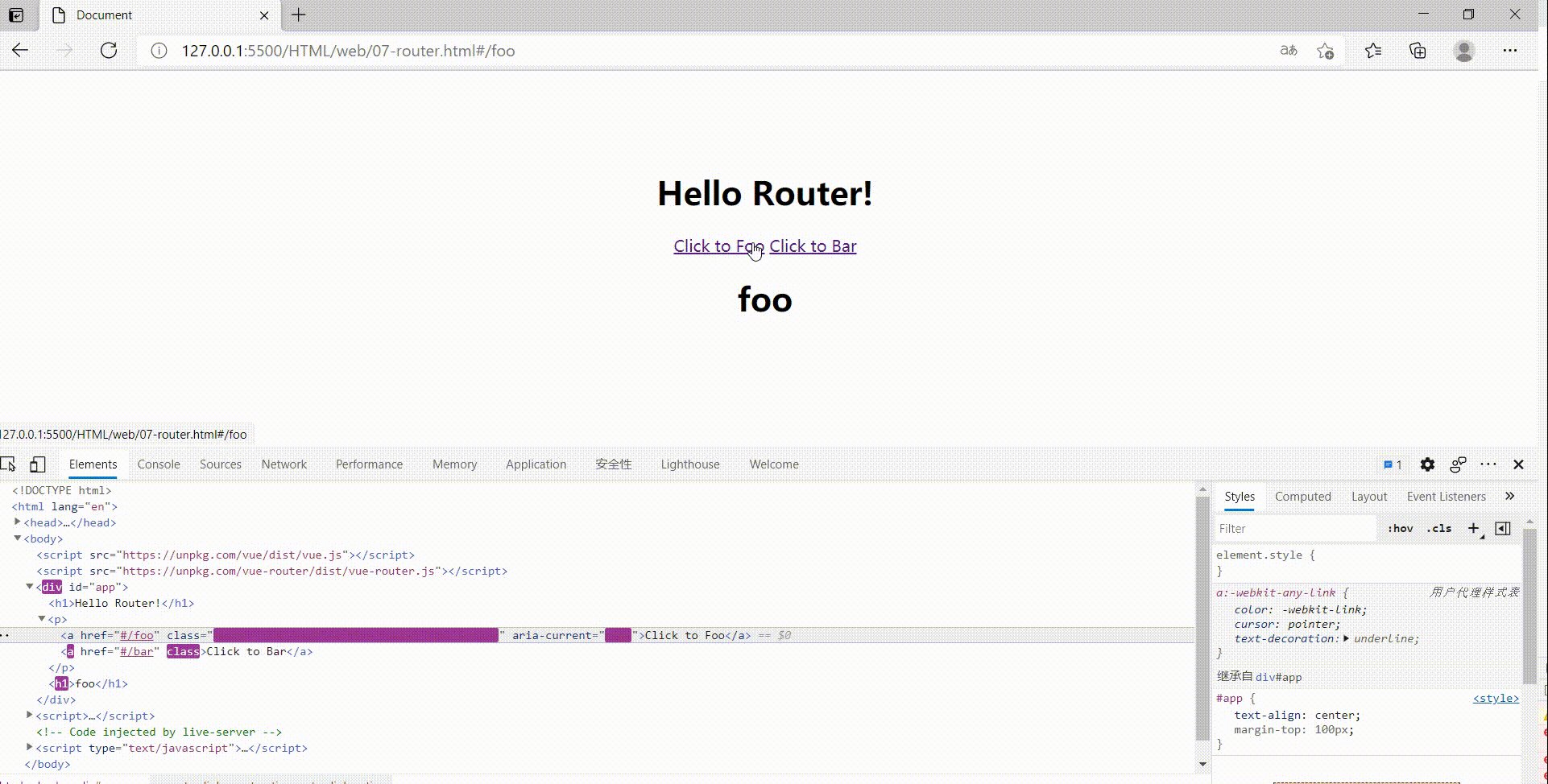
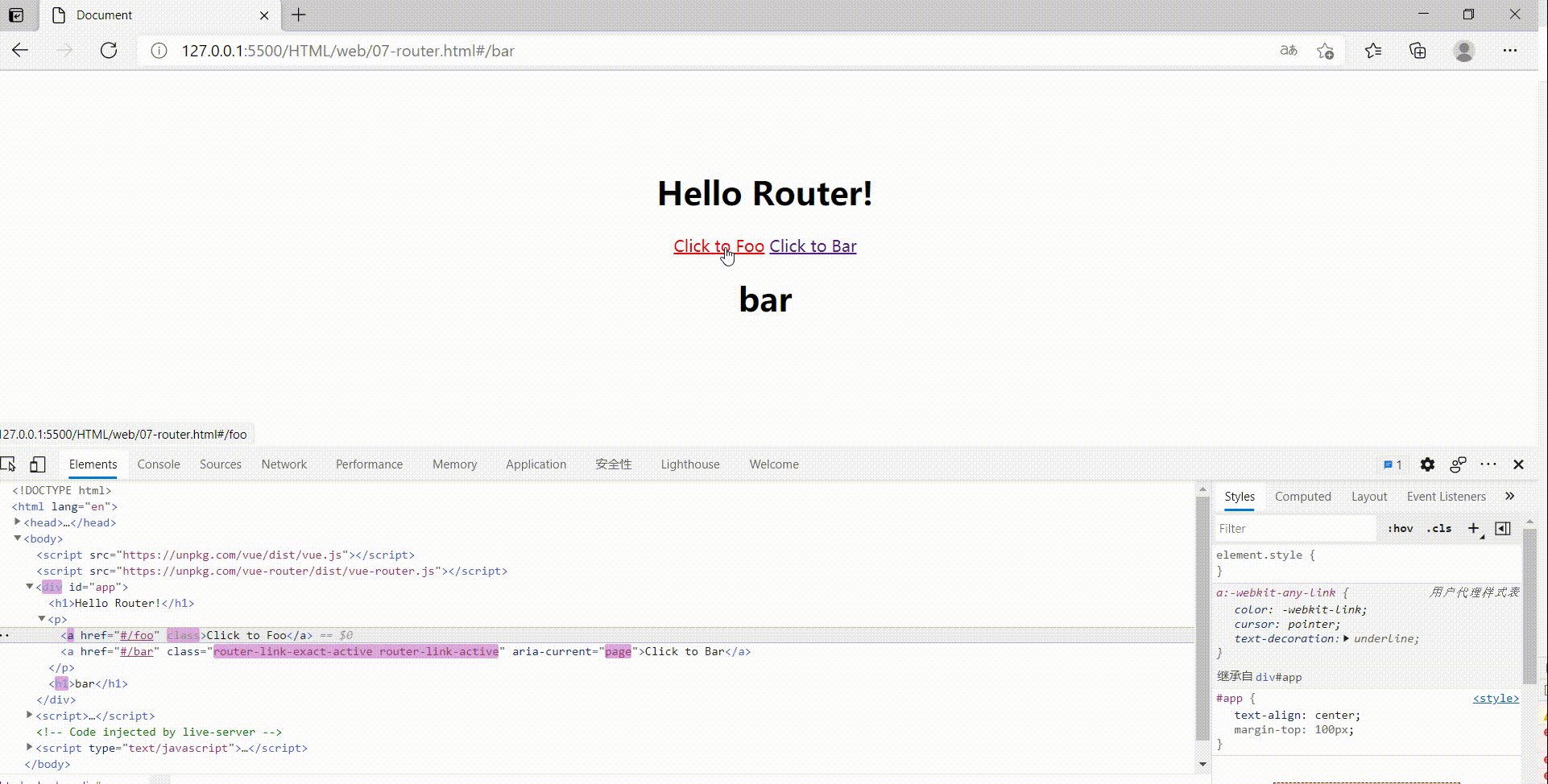
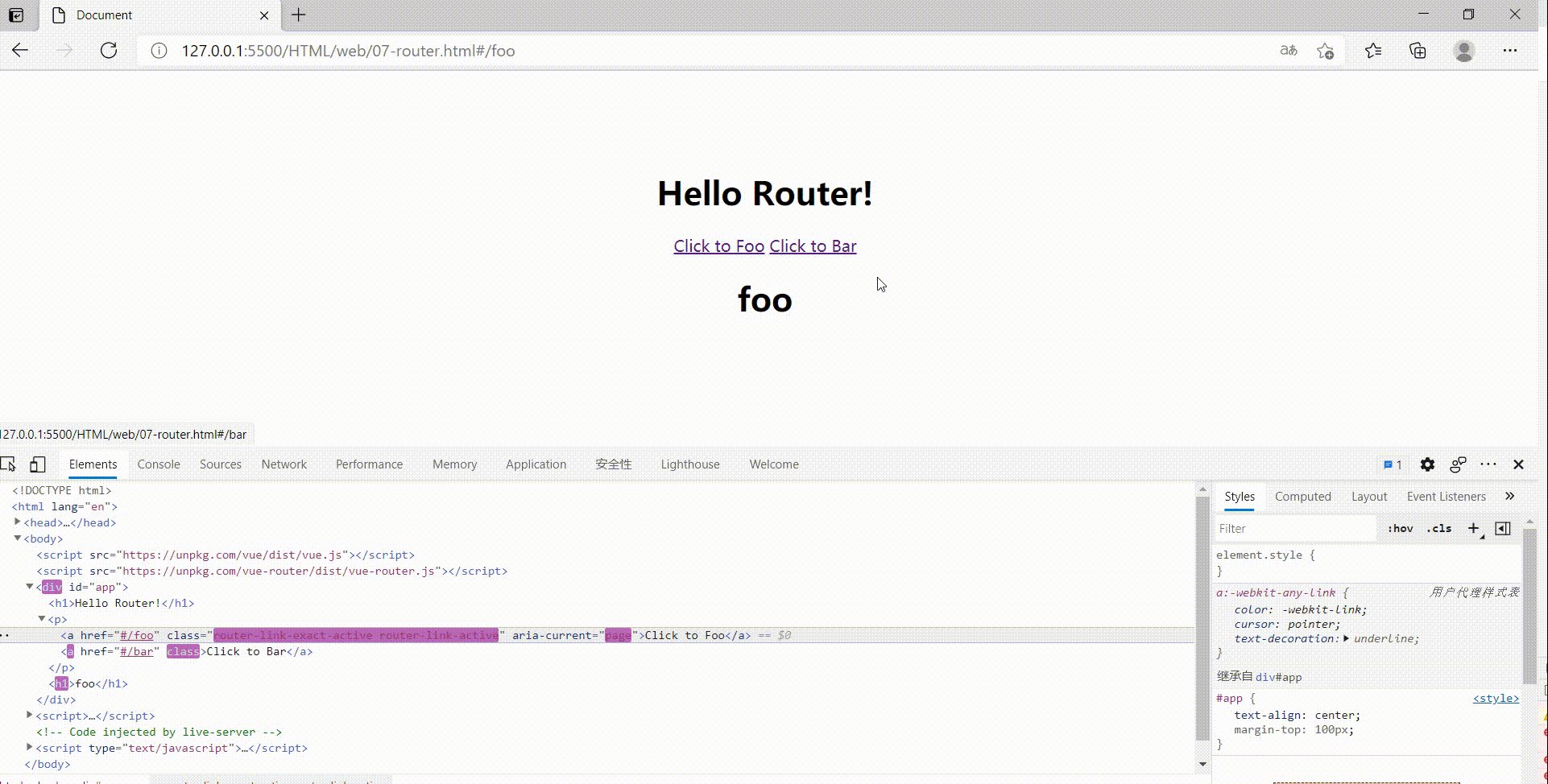
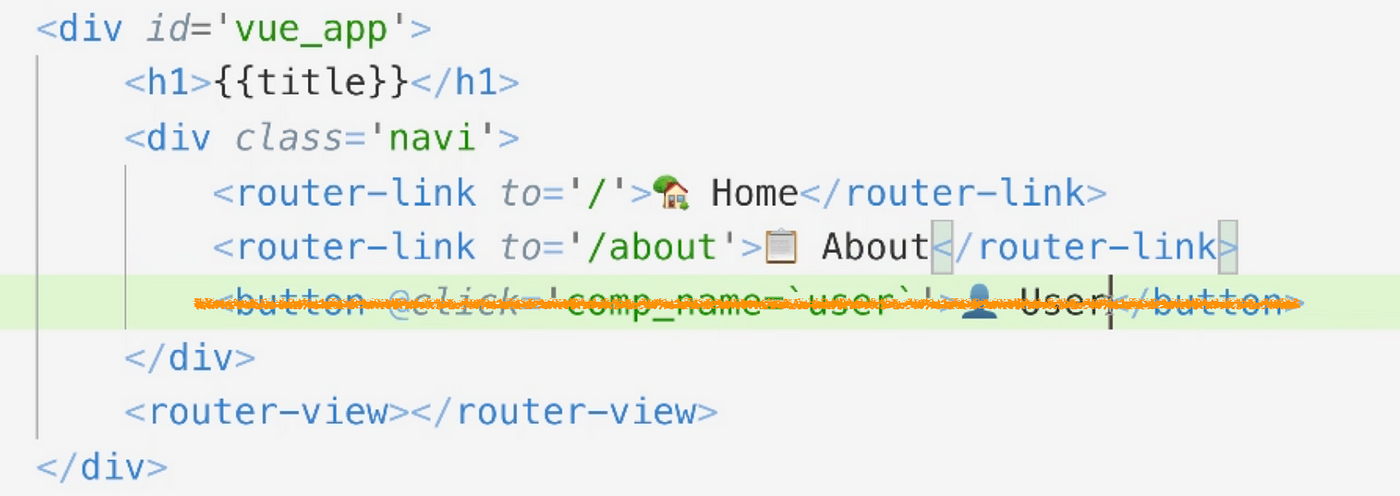
![Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落 Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落](https://dotblogsfile.blob.core.windows.net/user/chris%20chen/a38af4ca-3e68-4115-ab56-355d92d0e792/1488277210_05105.png)