![vue-router] Failed to resolve async component render: TypeError: Cannot read properties of undefine_hi~澈的博客-CSDN博客 vue-router] Failed to resolve async component render: TypeError: Cannot read properties of undefine_hi~澈的博客-CSDN博客](https://img-blog.csdnimg.cn/fc4aba64303e4489b0321ad20e4fdb7d.png)
vue-router] Failed to resolve async component render: TypeError: Cannot read properties of undefine_hi~澈的博客-CSDN博客

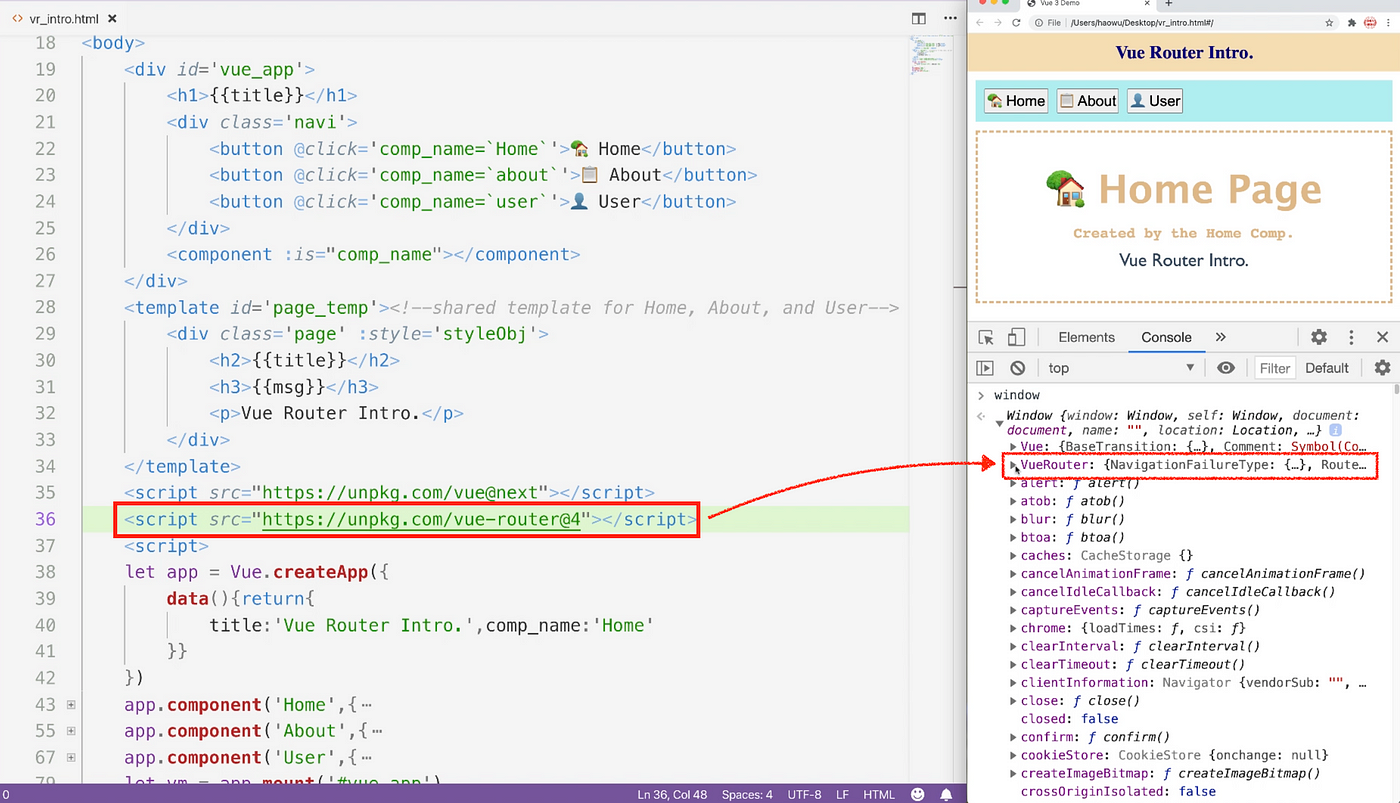
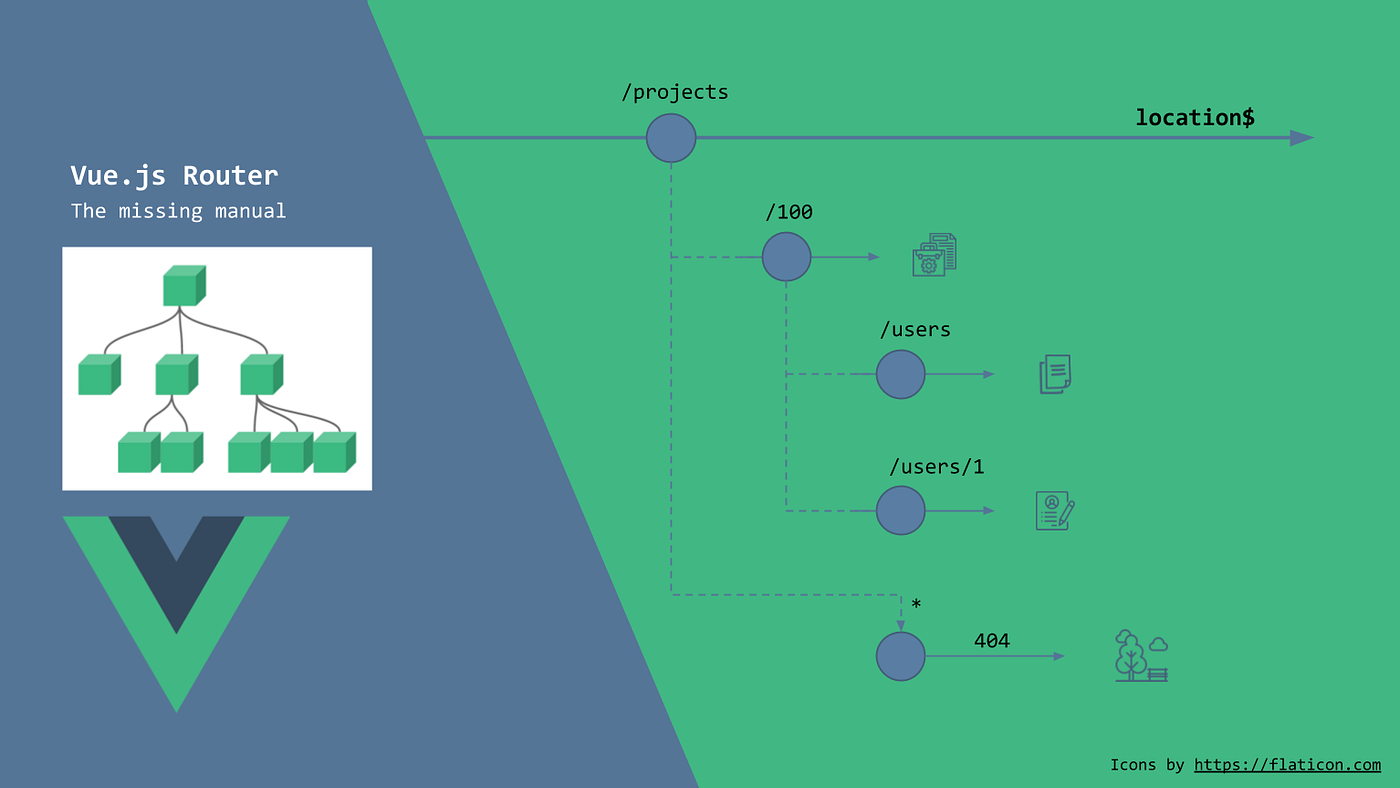
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding