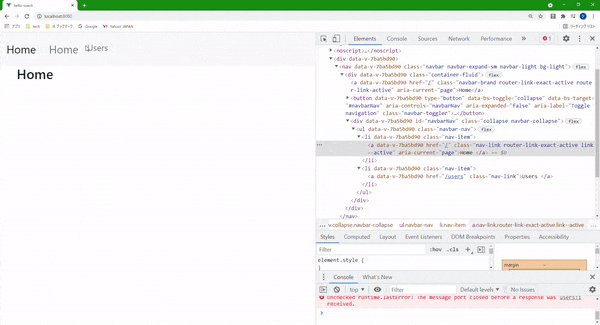
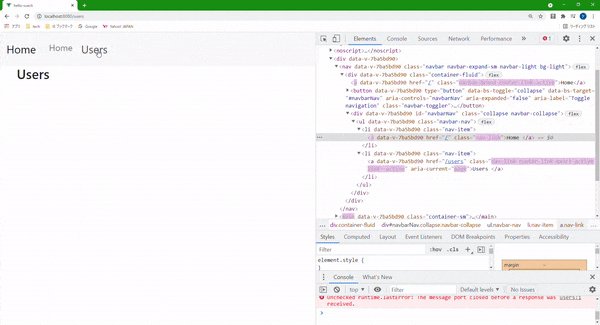
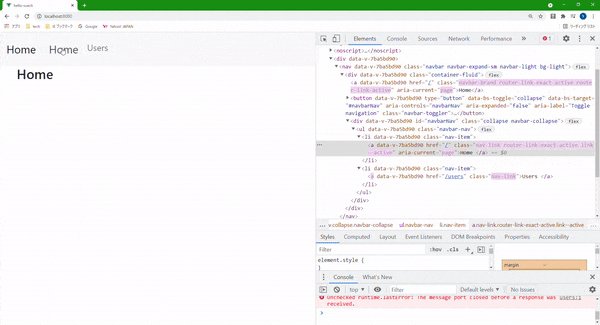
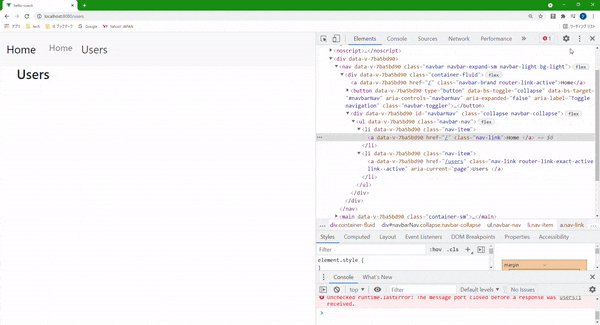
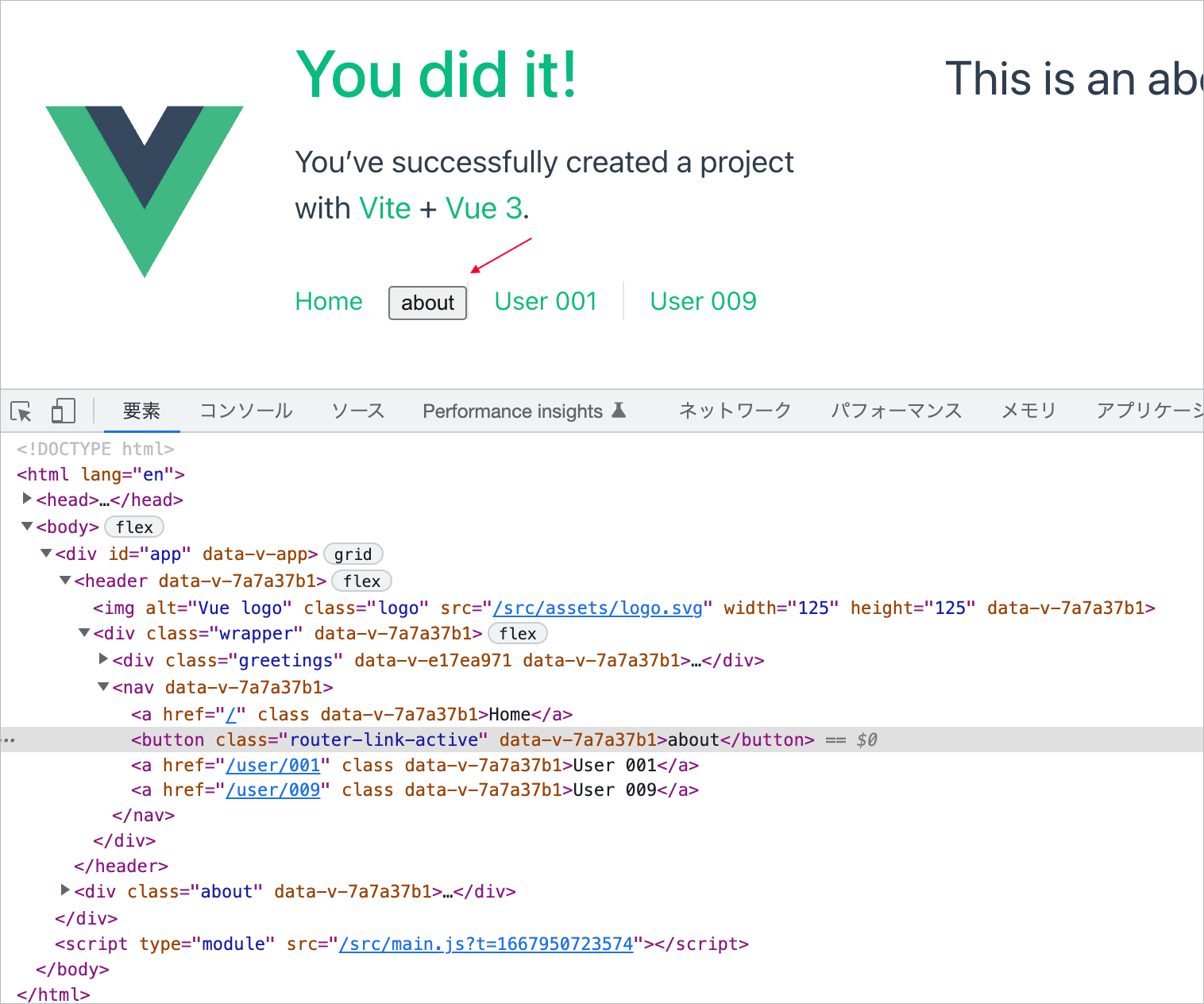
vue.js - The `router-link-active` classname unexpectedly applies to a < router-link> which is pointing to `/` - Stack Overflow
Router: Feature Request: default 'router-link-active' class attachment (old router behaviour) · Issue #9426 · angular/angular · GitHub

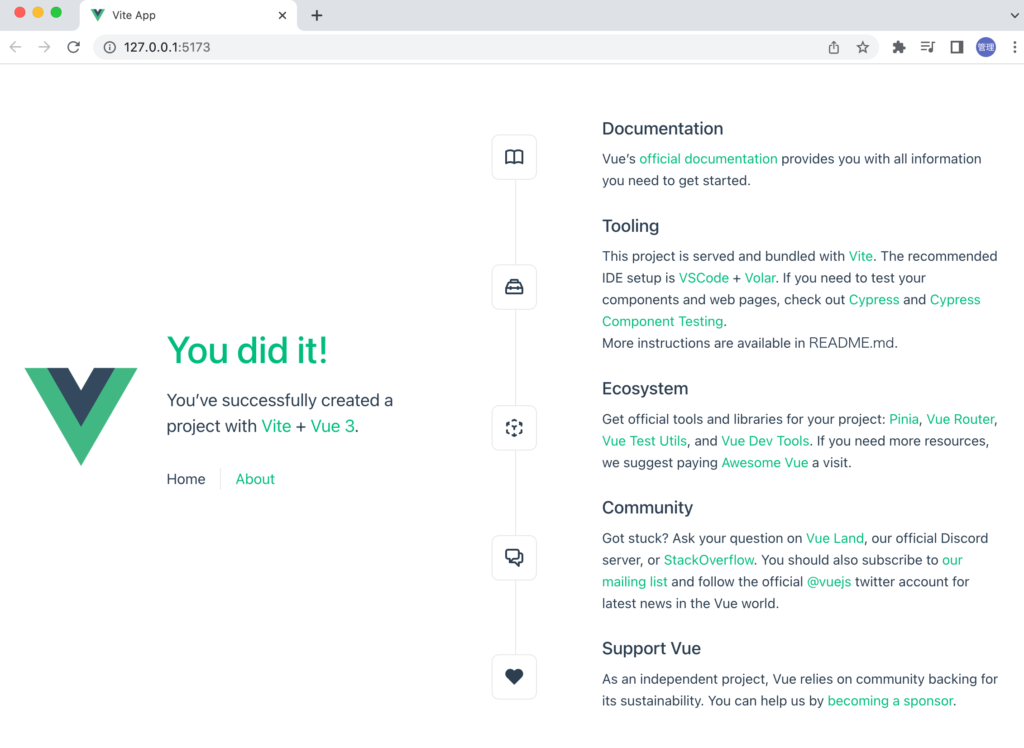
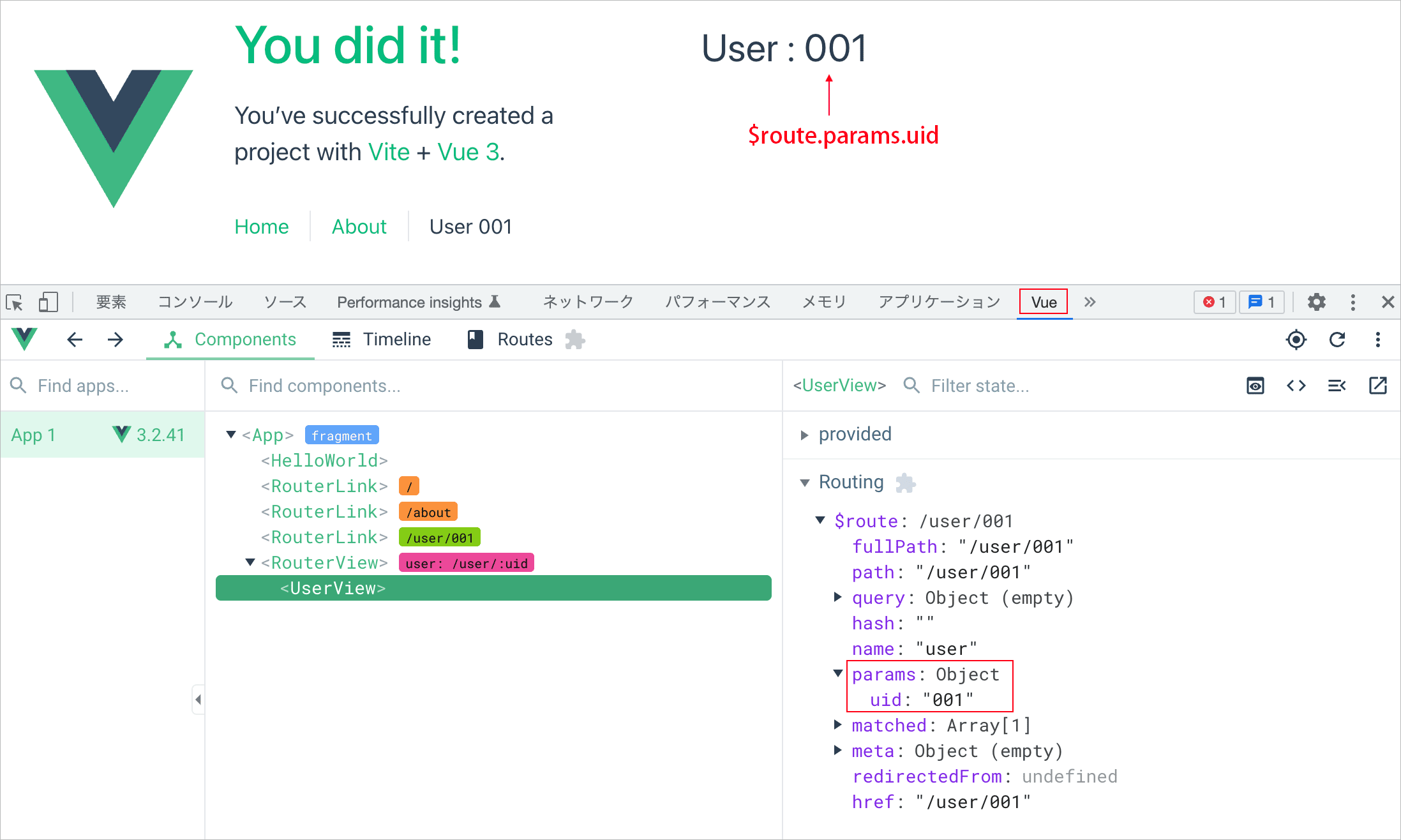
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein