Digital Marketing, Web Design, Web Development, W3schools, Web Application, Active Server Pages, JavaScript, Text transparent background PNG clipart | HiClipart

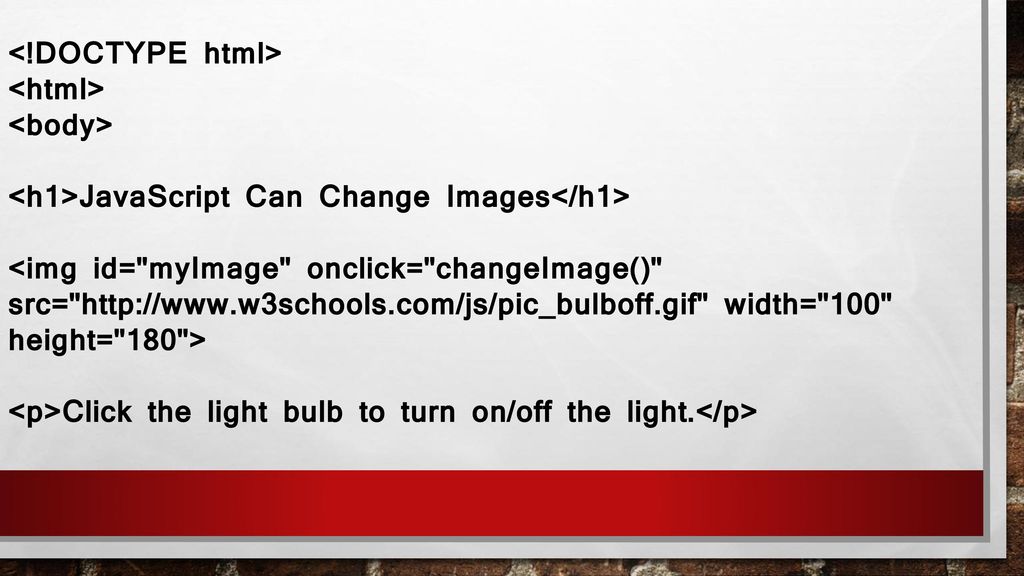
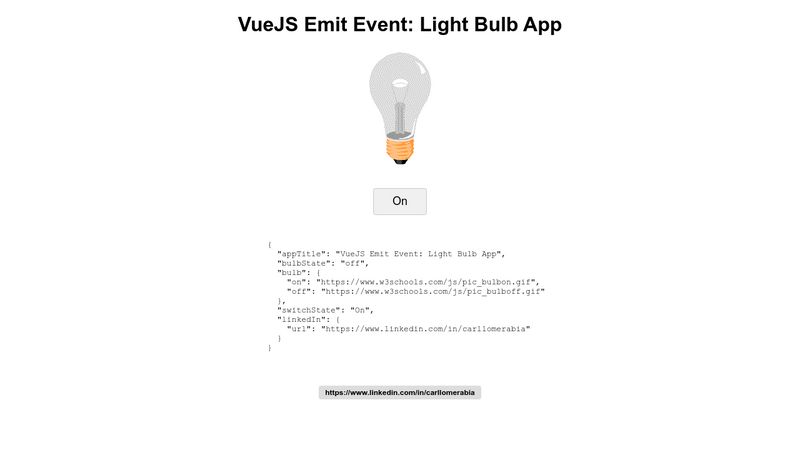
Mahmoud Elaraby on X: "Use this javascript code for make a bulb turn on and off cool . #w3schools #100DaysOfCode #javascript #programming #CodeNewbie @SarsmustendBot @botosynthesis @_codenewbiebot https://t.co/VJ4I0w6Omw" / X