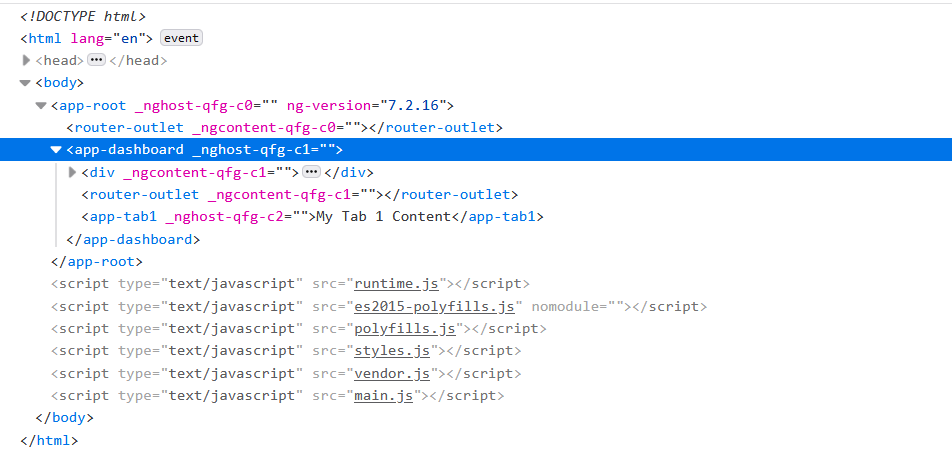
javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow
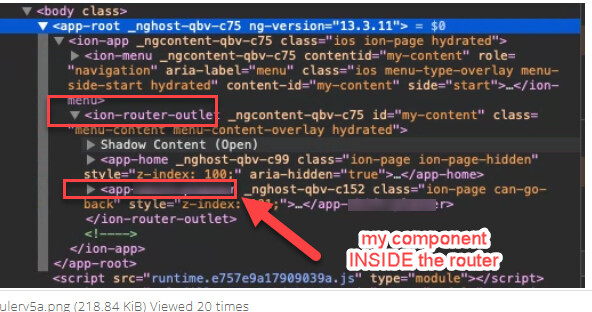
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub