
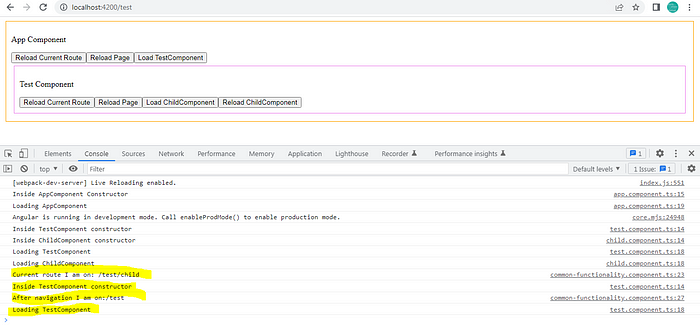
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

javascript - Angular routing - On routing to a child, View updates only on refresh of the page - Stack Overflow

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13















%20JWT%20Access%20Token%20Authentication%20&%20Refresh%20Token.png)



