
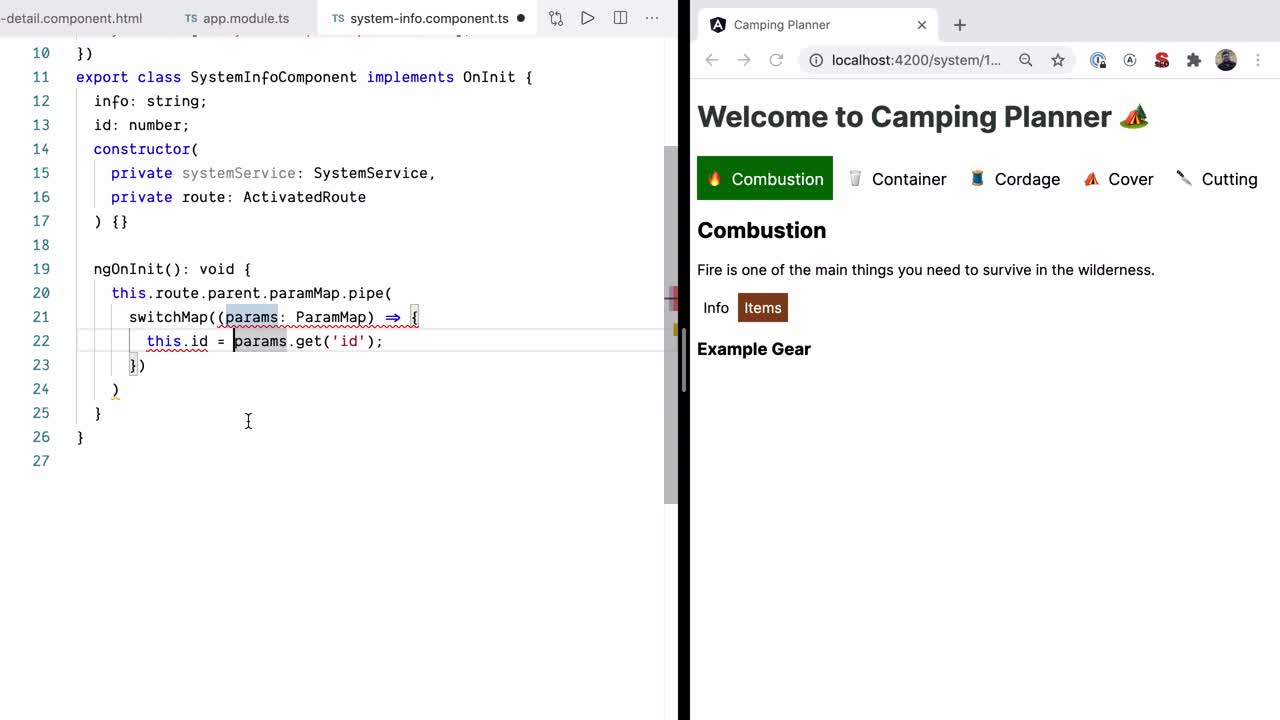
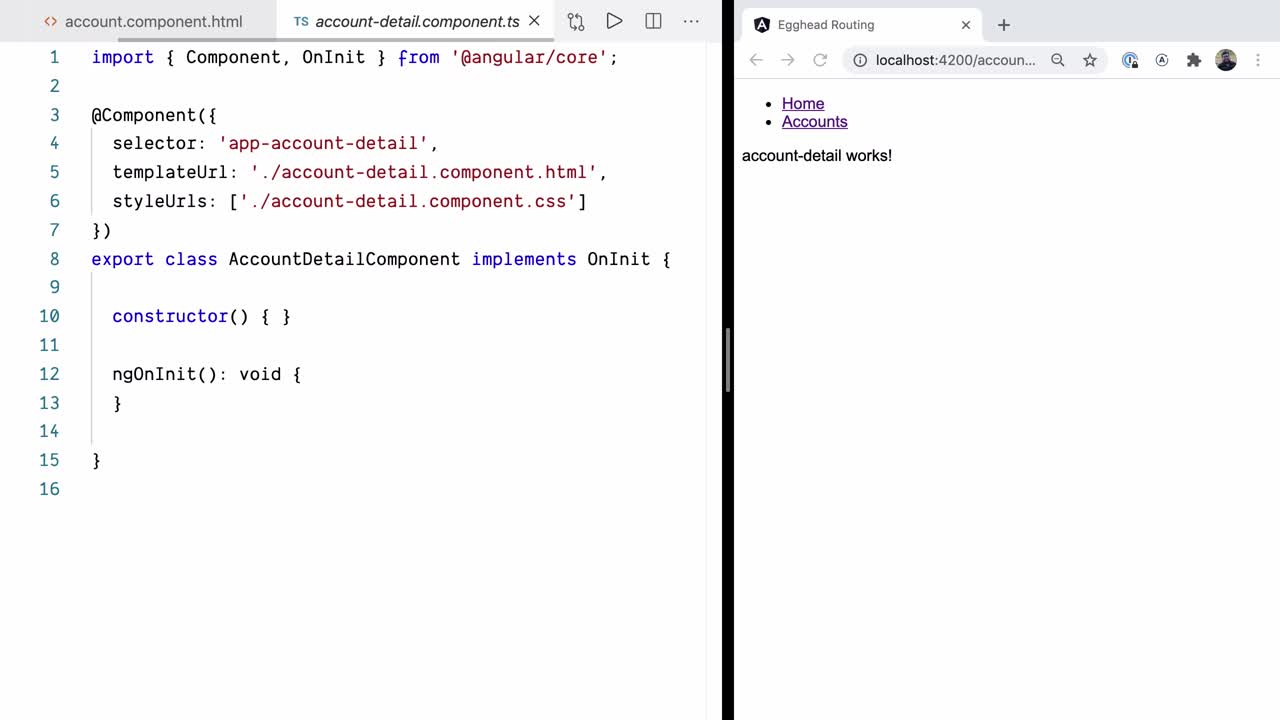
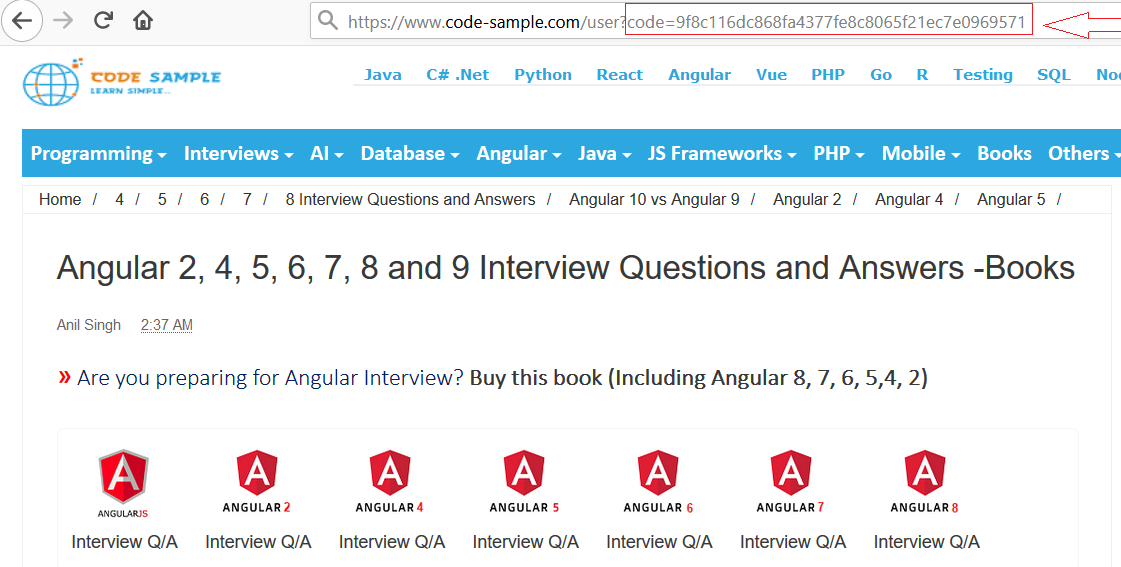
Retrieve Parameters and Query String values from URL in Angular 6, 7, 8, and 9 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

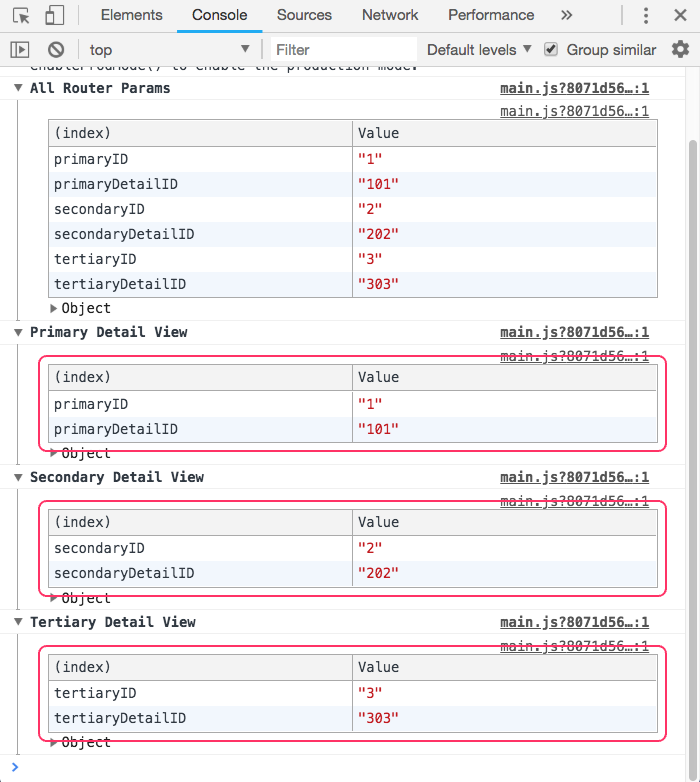
Router - Clarify params subscription behavior when deactivating a route · Issue #16261 · angular/angular · GitHub